Difference between revisions of "User:Tohline/vtk/ColorLookupTablea"
(Finished describing how to insert a color table into VisTrail's vtkLookupTable module) |
(→Related Discussions: Link to Vistrails documentation) |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
This presentation is intended to accompany the [[User:Tohline/vtk/SimpleCubeTutorial|"Simple Cube" tutorial]] that we have written as an aid for individuals who are trying to fully utilize the capabilities of VisTrails in their research. It is intended to build upon the information that can be obtained from the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide,'' authored and published by Kitware, Inc.] | This presentation is intended to accompany the [[User:Tohline/vtk/SimpleCubeTutorial|"Simple Cube" tutorial]] that we have written as an aid for individuals who are trying to fully utilize the capabilities of VisTrails in their research. It is intended to build upon the information that can be obtained from the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide,'' authored and published by Kitware, Inc.] | ||
In our [[User:Tohline/vtk/SimpleCubeTutorial#Constructing_a_More_Sophisticated_Cube|accompanying discussion]], we have explained how VTK's ''default color table'' can be relied upon to assign colors to POLYGONS, based on the scalar values with which each POLYGON has been labeled. Then, following an example used in the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide''], we have explained how [[User:Tohline/vtk/SimpleCubeTutorial#Specifying_Colors_of_Cell_Faces_via_a_User-defined_Color_Table|the user can define his/her own color table]] inside of an input file that adheres to the ''Simple Legacy Format.'' By way of illustration, the following short LOOKUP_TABLE has been extracted from [[User:Tohline/vtk/SimpleCubeTutorial#Specifying_Colors_of_Cell_Faces_via_a_User-defined_Color_Table|Example E in our accompanying discussion]]: | In our [[User:Tohline/vtk/SimpleCubeTutorial#Constructing_a_More_Sophisticated_Cube|accompanying discussion]], we have explained how [[User:Tohline/vtk/SimpleCubeTutorial#Deciphering_VTK.27s_default_Lookup_Table|VTK's ''default color table'']] can be relied upon to assign colors to POLYGONS, based on the scalar values with which each POLYGON has been labeled. Then, following an example used in the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide''], we have explained how [[User:Tohline/vtk/SimpleCubeTutorial#Specifying_Colors_of_Cell_Faces_via_a_User-defined_Color_Table|the user can define his/her own color table]] inside of an input file that adheres to the ''Simple Legacy Format.'' By way of illustration, the following short LOOKUP_TABLE has been extracted from [[User:Tohline/vtk/SimpleCubeTutorial#Specifying_Colors_of_Cell_Faces_via_a_User-defined_Color_Table|Example E in our accompanying discussion]]: | ||
<div align="center"> | <div align="center"> | ||
| Line 49: | Line 49: | ||
The new Lookup Table that is now provided by VisTrail's ''vtkLookupTable'' module will be treated by the VisTrails pipeline as the ''default'' Lookup Table. VTK will use this new color table when rendering the POLYGONS if it is instructed to refer to the ''default'' table. This can be accomplished via an explicit instruction inside the user-provided input data file — as in Examples A, B, & C from our accompanying [[User:Tohline/vtk/SimpleCubeTutorial|"Simple Cube" tutorial]] — or by activating the "SetLookupTableName" method in the ''vtkPolyDataReader'' module and typing the string "default" into the provided text window. This discussion should be considered a supplement to our [[User:Tohline/vtk/SimpleCubeTutorial#Other_Knobs_to_Twist|related discussion on switching between different color tables]]. | The new Lookup Table that is now provided by VisTrail's ''vtkLookupTable'' module will be treated by the VisTrails pipeline as the ''default'' Lookup Table. VTK will use this new color table when rendering the POLYGONS if it is instructed to refer to the ''default'' table. This can be accomplished via an explicit instruction inside the user-provided input data file — as in Examples A, B, & C from our accompanying [[User:Tohline/vtk/SimpleCubeTutorial|"Simple Cube" tutorial]] — or by activating the "SetLookupTableName" method in the ''vtkPolyDataReader'' module and typing the string "default" into the provided text window. This discussion should be considered a supplement to our [[User:Tohline/vtk/SimpleCubeTutorial#Other_Knobs_to_Twist|related discussion on switching between different color tables]]. | ||
===Generating a Broad Range of Color Table=== | |||
Here we will illustrate how to use VisTrail's "vtkLookupTable" module to readily generate a broad range of color tables. For tutorial purposes we will use the "rainbow.vt" vistrail (see …/examples/vtk_examples/Rendering/rainbow.vt) so that immediate parallels can be drawn between our presentation and the explanation of Color Maps that is provided by [http://www.amazon.com/Visualization-Toolkit-Object-Oriented-Approach-Graphics/dp/193093419X/ref=pd_sim_sbs_b_1?ie=UTF8&refRID=0EFGPTSBP5E136WEK4V7 Schroeder, Martin, & Lorensen (2006)] — see their Figure 6-3 and the related code development presented in their §6.6 (especially pp. 196 - 197). A closely related, informative presentation can be found under the subsection labeled "Backing up -- a Colormap" within [http://web.cs.wpi.edu/~matt/courses/cs563/talks/vtk/visualization.html Matthew Ward's posted computer science class lecture notes at Worcester Polytechnic Institute]. | |||
<div align="center"> | |||
<table border="2" cellpadding="3" width="80%"> | |||
<tr> | |||
<th align="center"> | |||
Rainbow Color Maps | |||
</th> | |||
</tr> | |||
<tr> | |||
<td align="center"> | |||
[[Image:RainbowFigure6-3.png|700px|Illustrating Rainbow Color Maps]] | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> | |||
Snapshot of a two-by-two VisTrails spreadsheet generated using the "rainbow.vt" vistrail, for comparison with Figure 6-3 of [http://www.amazon.com/Visualization-Toolkit-Object-Oriented-Approach-Graphics/dp/193093419X/ref=pd_sim_sbs_b_1?ie=UTF8&refRID=0EFGPTSBP5E136WEK4V7 Schroeder, Martin, & Lorensen (2006)] | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
<font color="blue">Rainbow image B2:</font> | |||
* When the "rainbow.vt" vistrail is loaded and executed without any alterations, the VisTrails pipeline will render the image that appears in the bottom right-hand corner of the above "Rainbow Color Maps" figure — as displayed, it is image B2 in the VisTrails spreadsheet. Selecting/highlighting the "vtkLookupTable" module in the initial pipeline will reveal that the color table used to generate this image was constructed by brute force, as discussed above; the ''Methods'' window contains 256 individually specified colors! (Be patient. After clicking on the "vtkLookupTable" module that exists as part of the default "rainbow" pipeline, VisTrails will spin its wheels and be unresponsive for 10 or more seconds as it loads the extensive set of methods.) | |||
<font color="blue">Rainbow image A2:</font> | |||
* The rendering that appears in the bottom left-hand corner of the above "Rainbow Color Maps" figure (''i.e.,'' VisTrails spreadsheet image A1) was generated using [[User:Tohline/vtk/SimpleCubeTutorial#Deciphering_VTK.27s_default_Lookup_Table|VTK's ''default'' color table]]. | |||
** Image A2 can be generated by selecting/highlighting the "vtkLookupTable" module, deleting the "SetNumberOfColors" method and all 256 "SetTableValue" methods from the VisTrails ''Set Methods'' window, then re-executing the pipeline. (Not recommended, as this is hardly worth the effort!) | |||
** Image A2 can more simply be generated by disconnecting the "vtkLookupTable" module from the "vtkPolyDataMapper" module then re-executing the pipeline. | |||
** Image A2 can also be generated by disconnecting the "vtkLookupTable" module from the "vtkPolyDataMapper" module, creating (by dragging & dropping) a new "vtkLookupTable" module into the pipeline window and connecting it to the "vtkPolyDataMapper" module, then re-executing the pipeline. | |||
Drawing on the design and capabilities of the VTK library, VisTrails' "vtkLookupTable" module most broadly facilitates the creation of color maps using HSVA (''i.e.,'' hue, saturation, value, & alpha opacity value) specifications. As [http://www.amazon.com/Visualization-Toolkit-Object-Oriented-Approach-Graphics/dp/193093419X/ref=pd_sim_sbs_b_1?ie=UTF8&refRID=0EFGPTSBP5E136WEK4V7 Schroeder, Martin, & Lorensen (2006)] explain (see p. 196), the procedure for generating lookup table entries is to define pairs of values for HSVA. These pairs define a linear ramp for hue, saturation, value, and opacity and, in turn, these linear ramps are used to generate a table with the number of table entries requested. VTK and, in turn, VisTrails, adopts the following ''default'' HSVA specifications: SetHueRange (0,2/3), SetSaturationRange (1,1), SetValueRange (1,1), & SetAlphaRange (1,1); and the ''default'' size of the color table is SetNumberOfColors(256). | |||
<font color="blue">Rainbow image B1:</font> | |||
* The rendering that appears in the top right-hand corner of the above "Rainbow Color Maps" figure (''i.e.,'' VisTrails spreadsheet image B1) was generated by VisTrails after the methods shown in the following table were activated inside the "vtkLookupTable" module. | |||
<table border="1" cellpadding="5" align="center"> | |||
<tr> | |||
<td align="center"> | |||
C++ Code Using VTK Routines Directly<br> | |||
<font size="-2"> | |||
[see p. 196 of [http://www.amazon.com/Visualization-Toolkit-Object-Oriented-Approach-Graphics/dp/193093419X/ref=pd_sim_sbs_b_1?ie=UTF8&refRID=0EFGPTSBP5E136WEK4V7 Schroeder, Martin, & Lorensen (2006)]] | |||
</font> | |||
</td> | |||
<td align="center"> | |||
Equivalent '''VisTrails'''<br> | |||
Set Methods Window | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> | |||
<pre> | |||
vtkLookupTable *lut=vtkLookupTable::New(); | |||
lut->SetHueRange(0.66667, 0.0); | |||
lut->SetSaturationRange(1.0, 1.0); | |||
lut->SetValueRange(1.0, 1.0); | |||
lut->SetAlphaRange(1.0, 1.0); | |||
lut->SetNumberOfColors(256); | |||
lut->Build(); | |||
</pre> | |||
<br> | |||
<br> <br> <br> <br> <br> | |||
<br> <br> | |||
</td> | |||
<td align="center"> | |||
[[Image:RainbowImageB1A.png|150px|Set Methods B1A]] | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> | |||
<pre> | |||
vtkLookupTable *lut=vtkLookupTable::New(); | |||
lut->SetHueRange(0.66667, 0.0); | |||
lut->Build(); | |||
</pre> | |||
</td> | |||
<td align="center"> | |||
[[Image:RainbowImageB1B.png|150px|Set Methods B1B]] | |||
</td> | |||
</tr> | |||
</table> | |||
<font color="blue">Rainbow image A1:</font> | |||
* The rendering that appears in the top left-hand corner of the above "Rainbow Color Maps" figure (''i.e.,'' VisTrails spreadsheet image A1) was generated by VisTrails after the methods shown in the following table were activated inside the "vtkLookupTable" module. | |||
<table border="1" cellpadding="5" align="center"> | |||
<tr> | |||
<td align="center"> | |||
C++ Code Using VTK Routines Directly<br> | |||
<font size="-2"> | |||
[see p. 196 of [http://www.amazon.com/Visualization-Toolkit-Object-Oriented-Approach-Graphics/dp/193093419X/ref=pd_sim_sbs_b_1?ie=UTF8&refRID=0EFGPTSBP5E136WEK4V7 Schroeder, Martin, & Lorensen (2006)]] | |||
</font> | |||
</td> | |||
<td align="center"> | |||
Equivalent '''VisTrails'''<br> | |||
Set Methods Window | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> | |||
<pre> | |||
vtkLookupTable *lut=vtkLookupTable::New(); | |||
lut->SetHueRange(0.0, 0.0); | |||
lut->SetSaturationRange(0.0, 0.0); | |||
lut->SetValueRange(0.0, 1.0); | |||
</pre> | |||
<br> <br> <br> <br> <br> | |||
</td> | |||
<td align="center"> | |||
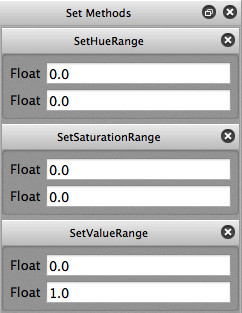
[[Image:RainbowImageA1.png|150px|Set Methods A1]] | |||
</td> | |||
</tr> | |||
</table> | |||
=Related Discussions= | =Related Discussions= | ||
| Line 54: | Line 168: | ||
* [[User:Tohline/vtk/SimpleCubeTutorial|Simple Cube Tutorial]] | * [[User:Tohline/vtk/SimpleCubeTutorial|Simple Cube Tutorial]] | ||
* [[User:Tohline/vtk/SimpleCubeTutorial/CubeDetails#Cube_Definition_Details|Cube Definition Details]] | * [[User:Tohline/vtk/SimpleCubeTutorial/CubeDetails#Cube_Definition_Details|Cube Definition Details]] | ||
* vtk colors by name — for example, tomato, plum, & orchid | |||
** [http://new-vistrails.googlecode.com/svn/core/utils/color.py VisTrails' new ColorByName class] | |||
** [http://www.vtk.org/Wiki/VTK/Examples/Python/Visualization/VTKNamedColorPatches_html vtk's official website] | |||
** [http://www.w3.org/TR/css3-color/#svg-color w3 specification] | |||
** [http://en.wikipedia.org/wiki/Web_colors Wikipedia Discussion] | |||
** [http://www.vtk.org/pipermail/vtkusers/1999-December/002899.html Archaic reference] | |||
Latest revision as of 00:34, 27 April 2014
Color Lookup Tables

|
|---|
| | Tiled Menu | Tables of Content | Banner Video | Tohline Home Page | |
This presentation is intended to accompany the "Simple Cube" tutorial that we have written as an aid for individuals who are trying to fully utilize the capabilities of VisTrails in their research. It is intended to build upon the information that can be obtained from the VTK User's Guide, authored and published by Kitware, Inc.
In our accompanying discussion, we have explained how VTK's default color table can be relied upon to assign colors to POLYGONS, based on the scalar values with which each POLYGON has been labeled. Then, following an example used in the VTK User's Guide, we have explained how the user can define his/her own color table inside of an input file that adheres to the Simple Legacy Format. By way of illustration, the following short LOOKUP_TABLE has been extracted from Example E in our accompanying discussion:
LOOKUP_TABLE my_table 8 0.0 0.0 0.0 1.0 1.0 0.0 0.0 1.0 0.0 1.0 0.0 1.0 1.0 1.0 0.0 1.0 0.0 0.0 1.0 1.0 1.0 0.0 1.0 1.0 0.0 1.0 1.0 1.0 1.0 1.0 1.0 1.0
Using VisTrail's vtkLookupTable Module
Brute Force Definition of Color Table
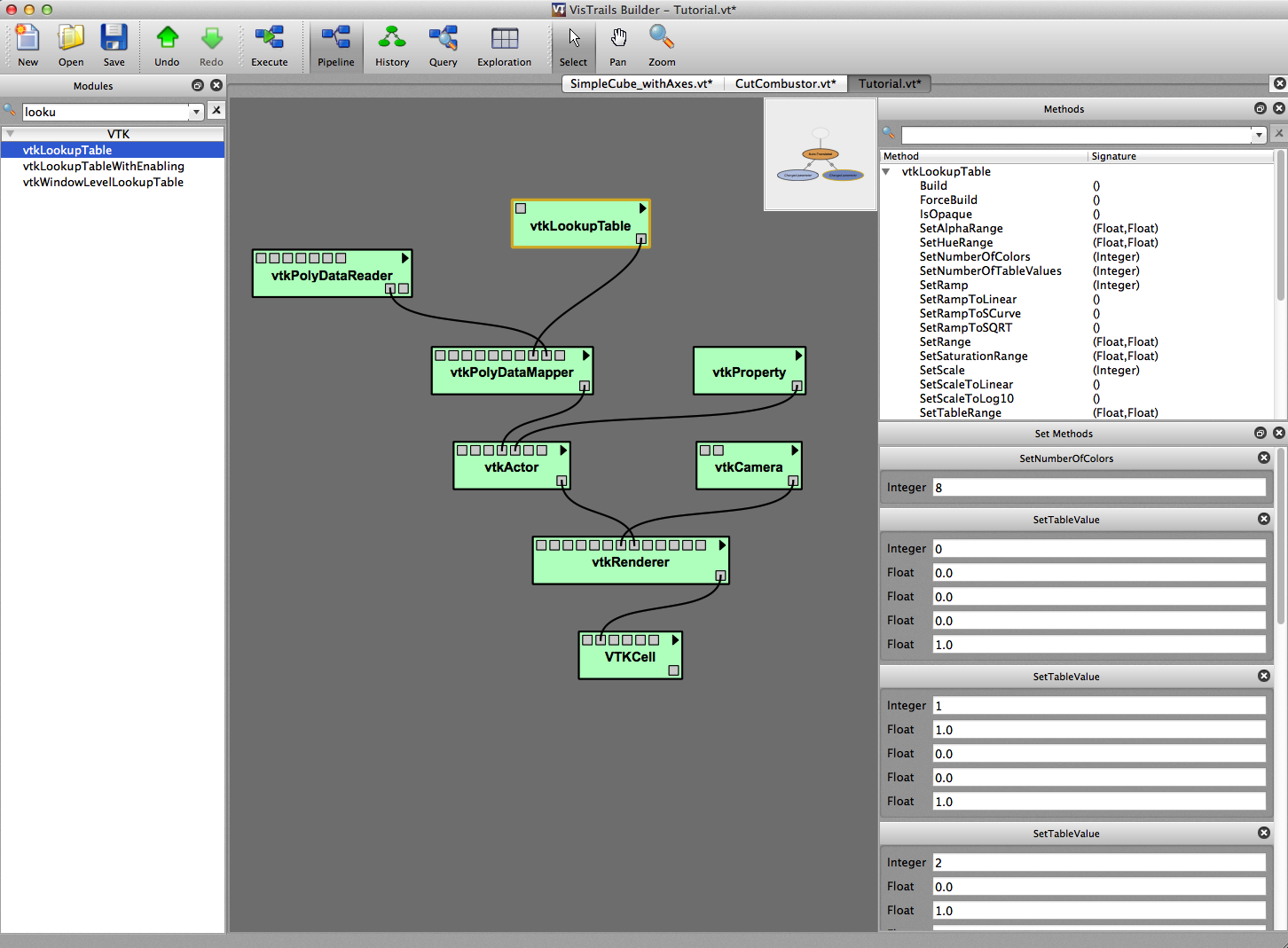
As is illustrated by the following snapshot of the full VisTrails builder window, the same user-defined color table can be injected into the VisTrails rendering pipeline by using VisTrail's vtkLookupTable module.
- In the left-hand "Modules" segment of the VisTrails builder window, find the vtkLookupTable module and drag it into the pipeline segment of the window.
- Link the standard output from the vtkLookupTable module to the appropriate input channel of the vtkPolyDataMapper module, as shown.
- Click on (i.e., select) the vtkLookupTable module then locate and drag/drop the following Methods into the "Set Methods" segment of right-hand window:
- One instance of the SetNumberOfColors method.
- Eight instances of the SetTableValue method.
- CAUTION: After dropping (approximately) the third instance of SetTableValue into the "Set Methods" window, you will likely discover that the window is completely filled (as illustrated in the screen shot, below) but that VisTrails does not activate scrolling. Hence, it isn't possible to drop the fourth instance of the method below the third instance. What VisTrails expects you to do, instead, is drop all subsequent instances of the SetTableValue method onto the header bar at the top of the window segment that reads, "Set Methods." VisTrails will then insert each additional method into its proper location, at the end of the stack of activated methods.
- In keeping with the above-provided example Lookup Table, type in the following:
- Type the integer "8" into the SetNumberOfColors method window.
- In each instance of the SetTableValue method, (A) use the top "Integer" text window to label, in sequence, each color table value with the appropriate integer number, <math>~0 - 7</math>; and (B) use the four "Float" text windows to enter the assigned rgba colors.
The new Lookup Table that is now provided by VisTrail's vtkLookupTable module will be treated by the VisTrails pipeline as the default Lookup Table. VTK will use this new color table when rendering the POLYGONS if it is instructed to refer to the default table. This can be accomplished via an explicit instruction inside the user-provided input data file — as in Examples A, B, & C from our accompanying "Simple Cube" tutorial — or by activating the "SetLookupTableName" method in the vtkPolyDataReader module and typing the string "default" into the provided text window. This discussion should be considered a supplement to our related discussion on switching between different color tables.
Generating a Broad Range of Color Table
Here we will illustrate how to use VisTrail's "vtkLookupTable" module to readily generate a broad range of color tables. For tutorial purposes we will use the "rainbow.vt" vistrail (see …/examples/vtk_examples/Rendering/rainbow.vt) so that immediate parallels can be drawn between our presentation and the explanation of Color Maps that is provided by Schroeder, Martin, & Lorensen (2006) — see their Figure 6-3 and the related code development presented in their §6.6 (especially pp. 196 - 197). A closely related, informative presentation can be found under the subsection labeled "Backing up -- a Colormap" within Matthew Ward's posted computer science class lecture notes at Worcester Polytechnic Institute.
|
Rainbow Color Maps |
|---|
|
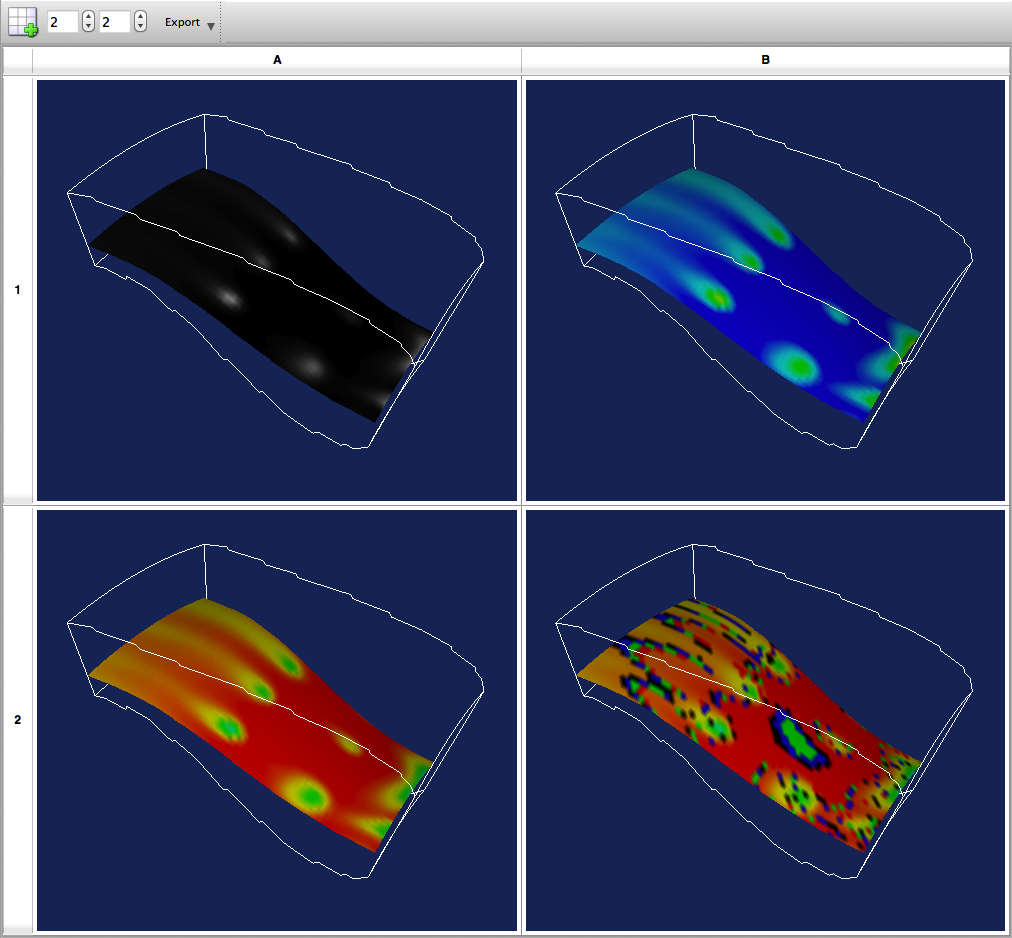
Snapshot of a two-by-two VisTrails spreadsheet generated using the "rainbow.vt" vistrail, for comparison with Figure 6-3 of Schroeder, Martin, & Lorensen (2006) |
Rainbow image B2:
- When the "rainbow.vt" vistrail is loaded and executed without any alterations, the VisTrails pipeline will render the image that appears in the bottom right-hand corner of the above "Rainbow Color Maps" figure — as displayed, it is image B2 in the VisTrails spreadsheet. Selecting/highlighting the "vtkLookupTable" module in the initial pipeline will reveal that the color table used to generate this image was constructed by brute force, as discussed above; the Methods window contains 256 individually specified colors! (Be patient. After clicking on the "vtkLookupTable" module that exists as part of the default "rainbow" pipeline, VisTrails will spin its wheels and be unresponsive for 10 or more seconds as it loads the extensive set of methods.)
Rainbow image A2:
- The rendering that appears in the bottom left-hand corner of the above "Rainbow Color Maps" figure (i.e., VisTrails spreadsheet image A1) was generated using VTK's default color table.
- Image A2 can be generated by selecting/highlighting the "vtkLookupTable" module, deleting the "SetNumberOfColors" method and all 256 "SetTableValue" methods from the VisTrails Set Methods window, then re-executing the pipeline. (Not recommended, as this is hardly worth the effort!)
- Image A2 can more simply be generated by disconnecting the "vtkLookupTable" module from the "vtkPolyDataMapper" module then re-executing the pipeline.
- Image A2 can also be generated by disconnecting the "vtkLookupTable" module from the "vtkPolyDataMapper" module, creating (by dragging & dropping) a new "vtkLookupTable" module into the pipeline window and connecting it to the "vtkPolyDataMapper" module, then re-executing the pipeline.
Drawing on the design and capabilities of the VTK library, VisTrails' "vtkLookupTable" module most broadly facilitates the creation of color maps using HSVA (i.e., hue, saturation, value, & alpha opacity value) specifications. As Schroeder, Martin, & Lorensen (2006) explain (see p. 196), the procedure for generating lookup table entries is to define pairs of values for HSVA. These pairs define a linear ramp for hue, saturation, value, and opacity and, in turn, these linear ramps are used to generate a table with the number of table entries requested. VTK and, in turn, VisTrails, adopts the following default HSVA specifications: SetHueRange (0,2/3), SetSaturationRange (1,1), SetValueRange (1,1), & SetAlphaRange (1,1); and the default size of the color table is SetNumberOfColors(256).
Rainbow image B1:
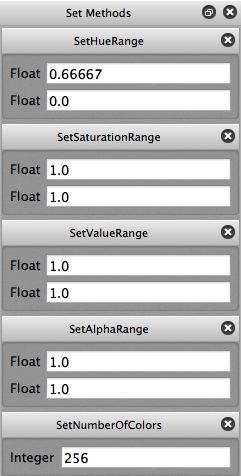
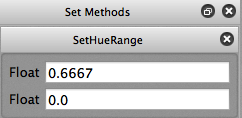
- The rendering that appears in the top right-hand corner of the above "Rainbow Color Maps" figure (i.e., VisTrails spreadsheet image B1) was generated by VisTrails after the methods shown in the following table were activated inside the "vtkLookupTable" module.
|
C++ Code Using VTK Routines Directly |
Equivalent VisTrails |
vtkLookupTable *lut=vtkLookupTable::New();
lut->SetHueRange(0.66667, 0.0);
lut->SetSaturationRange(1.0, 1.0);
lut->SetValueRange(1.0, 1.0);
lut->SetAlphaRange(1.0, 1.0);
lut->SetNumberOfColors(256);
lut->Build();
|
|
vtkLookupTable *lut=vtkLookupTable::New();
lut->SetHueRange(0.66667, 0.0);
lut->Build();
|
Rainbow image A1:
- The rendering that appears in the top left-hand corner of the above "Rainbow Color Maps" figure (i.e., VisTrails spreadsheet image A1) was generated by VisTrails after the methods shown in the following table were activated inside the "vtkLookupTable" module.
|
C++ Code Using VTK Routines Directly |
Equivalent VisTrails |
vtkLookupTable *lut=vtkLookupTable::New();
lut->SetHueRange(0.0, 0.0);
lut->SetSaturationRange(0.0, 0.0);
lut->SetValueRange(0.0, 1.0);
|
Related Discussions
- Understanding vtk Tools Inside VisTrails
- Simple Cube Tutorial
- Cube Definition Details
- vtk colors by name — for example, tomato, plum, & orchid