Difference between revisions of "User:Tohline/Appendix/Ramblings/RiemannMeetsOculus"
| Line 182: | Line 182: | ||
<table border="1" width="75%" cellpadding="5" align="center"> | <table border="1" width="75%" cellpadding="5" align="center"> | ||
<tr> | <tr> | ||
<td align="center" bgcolor=" | <td align="center" bgcolor="#FFFF66"> | ||
<table border="1" width="100%" cellpadding="10" align="center"><tr><td align="left"> | <table border="1" width="100%" cellpadding="10" align="center"><tr><td align="left"> | ||
| Line 193: | Line 193: | ||
Two examples of particular note: | Two examples of particular note: | ||
<ul> | <ul> | ||
<li>In a portion of the <animation> specifications that appear in our model named, <font color="darkgreen"><b>RiemannBuild09D.dae</b></font>,</li> | <li>In a portion of the <animation> specifications that appear in our model named, <font color="darkgreen"><b>RiemannBuild09D.dae</b></font>, we included instructions intended to spin the red ellipsoid about its "c" axis from ANGLE = +4° to +48° over a TIME = 0 to 10 seconds. Consistent with this <animation> instruction, we included within the <node id="EntireEllipsoid"> setup an instruction to set the "rotationZ" ANGLE = 4.0 initially. | ||
<br /> | |||
<pre> | |||
<node id="EntireEllipsoid" name="OculusRift_EFE"> | |||
<translate>0.0 0.0 0.0</translate> | |||
<rotate sid="rotationX">1.0 0.0 0.0 0.0</rotate> | |||
<rotate sid="rotationY">0.0 1.0 0.0 0.0</rotate> | |||
<rotate sid="rotationZ">0.0 0.0 1.0 4.0</rotate> | |||
<scale sid="scale">5.0 5.0 5.0</scale> | |||
... | |||
</pre> | |||
This set of instructions produced the desired result when the ".dae" model file was opened in the Mac Pro's Preview app ''and'' when it's equivalent ".glb" file was imported into the Oculus Rift S. <font color="red">SUCCESS!</font> | |||
<br /> | |||
However, | |||
</li> | |||
</ul> | </ul> | ||
</td></tr></table> | </td></tr></table> | ||
Revision as of 01:48, 2 May 2020
Rebuild Riemann S-Type Ellipsoid Inside Oculus Rift S Environment

|
|---|
| | Tiled Menu | Tables of Content | Banner Video | Tohline Home Page | |
Preamble
In an accompanying discussion, we have illustrated how an animated, interactive 3D scene can be largely defined via the xml-formatted language named COLLADA. In the last major subsection of that discussion, we have outlined the steps that can be followed to specifically generate any of a variety of Riemann S-Type ellipsoids. These steps were identified within the context of our effort to construct 3D VR/AR models that could be faithfully rendered using the Mac's Preview app.
In a separate but closely connected discussion, we have demonstrated that most of our COLLADA-based models can be imported into the 3D virtual-reality environment of the Oculus Rift S. Toward the end of this separate discussion, we provide the full COLLADA code — in a plain text format — along with a summary description of a model that has been assigned the name, FullLast45X.dae.
Intially, we discovered that most of the Riemann S-Type ellipsoids that we developed while relying on the Mac's Preview app did not display properly within the Oculus Rift S environment. What we propose to do, here, is methodically re-construct a variety of our earlier models that were viewable in the "Preview" app in such a way that they are all viewable with the Oculus Rift S. We begin with this "… 45X" model — renaming it, RiemannBuild00.dae. Step by step we will insert components of one of our previously constructed COLLADA-based models of an S-Type Riemann ellipsoid into a <visual_scene> that can be properly executed within the Oculus Rift S.
Assemble Components
-
RiemannBuild00.dae:
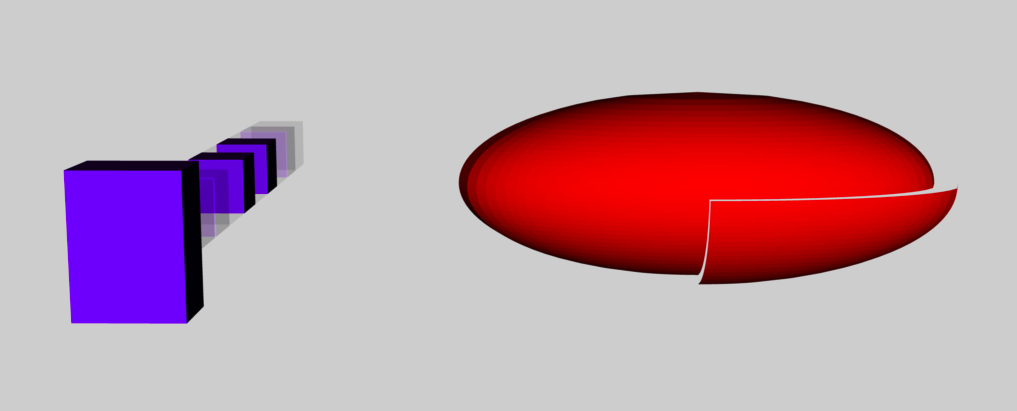
- This model, with <up_axis>Z_UP></up_axis>, contains a set of purple cubes that lie in the Y0-Z0 plane, and along the inertial frame's X0 axis from -5.0 inches to +5.0 inches; the last purple "cube" (at X0 = +5) is actually a rectangular box whose longest axis is parallel to the Z0 axis.
Mac Preview of RiemannBuild00.dae 
- The scene also includes a red ellipsoid with axis ratios b/a = 0.41 and c/a = 0.385. The "EntireEllipsoid" has been scaled such that its longest ( c ) axis has a length of 4 inches; and it has been translated in the Y0-Z0 plane to a location along the Y0 axis where the center of the ellipsoid is 8.0 inches from the origin of the inertial coordinate system. The ellipsoid's "First" quadrant <node> was, in addition, scaled by (1.1, 1.1, 1.1) in order for it to stick out a bit from the other quadrants to help the viewer decipher its rotational behavior.
<node id="EntireEllipsoid" name="OculusRift_EFE"> <translate>0.0 8.0 0.0</translate> <rotate sid="rotationY">0.0 1.0 0.0 90.0</rotate> <rotate sid="rotationZ">0.0 0.0 1.0 90.0</rotate> <rotate sid="rotationX">1.0 0.0 0.0 90.0</rotate> <scale sid="scale">4.0 4.0 4.0</scale> <node id="First" name="First_instance_EFE"> <translate>0.0 0.0 0.0</translate> <rotate sid="rotationX">1.0 0.0 0.0 0.0</rotate> <rotate sid="rotationY">0.0 1.0 0.0 0.0</rotate> <rotate sid="rotationZ">0.0 0.0 1.0 0.0</rotate> <scale sid="scale">1.1 1.1 1.1</scale> <instance_node url="#ID3_EFE" /> </node> ... - The default orientation of the "EntireEllipsoid" is <math>~(a, b, c) \Leftrightarrow ~ (X_0, Y_0, Z_0)</math>. But for this model, before the animation starts, the "EntireEllipsoid" is reoriented by turning it 90° in Y, then 90° in Z, then 90° in X; as displayed in the above image, this resulted in an alignment of <math>~(a, b, c) \Leftrightarrow ~ (Y_0, X_0, -Z_0)</math>.
-
The set of <animation> instructions includes a specification that, (1) TIME start at 0.0 seconds and end (one animation loop) at 10.0 seconds; (2) over this time interval, the rotation ANGLE should start at 90° and end at 270° [in COLLADA, it is understood that the ANGLE will vary linearly with TIME, unless explicitly specified otherwise]; and (3) via the <channel/target> instruction, the rotation should be about the longest (rotationX) axis of the ellipsoid.
<float_array id="First_rotation_euler_Y-input-array" count=" 2"> 0.0000 10.0000 </float_array> ... <float_array id="First_rotation_euler_Y-output-array" count=" 2"> 90.0 270.0 </float_array> ... <channel source="#First_rotation_euler_Y-sampler" target="EntireEllipsoid/rotationX.ANGLE"/>
- This model, with <up_axis>Z_UP></up_axis>, contains a set of purple cubes that lie in the Y0-Z0 plane, and along the inertial frame's X0 axis from -5.0 inches to +5.0 inches; the last purple "cube" (at X0 = +5) is actually a rectangular box whose longest axis is parallel to the Z0 axis.
-
RiemannBuild02.dae:
-
Got rid of all of the <visual_scene><nodes> that had been used to create the line of purple "cubes"; set the "EntireEllipsoid" <translate> coordinate to zero in all three dimensions so that the center of the red ellipsoid coincided with the origin of the principal frame of reference; set to zero the values of all three <rotate> ANGLEs for the "EntireEllipsoid" so that the red ellipsoid was initially positioned in its default orientation, that is, <math>~(a, b, c) ~\Leftrightarrow ~(X_0, Y_0, Z_0)</math>;
<node id="EntireEllipsoid" name="OculusRift_EFE"> <translate>0.0 0.0 0.0</translate> <rotate sid="rotationX">1.0 0.0 0.0 0.0</rotate> <rotate sid="rotationY">0.0 1.0 0.0 0.0</rotate> <rotate sid="rotationZ">0.0 0.0 1.0 0.0</rotate> <scale sid="scale">5.0 5.0 5.0</scale> <node id="First" name="First_instance_EFE"> <translate>0.0 0.0 0.0</translate> <rotate sid="rotationX">1.0 0.0 0.0 0.0</rotate> <rotate sid="rotationY">0.0 1.0 0.0 0.0</rotate> <rotate sid="rotationZ">0.0 0.0 1.0 0.0</rotate> <scale sid="scale">1.1 1.1 1.1</scale> <instance_node url="#ID3_EFE" /> </node> ...and set the <animation> parameters such that, over a 10 second interval of time, using the <channel … target="EntireEllipsoid/rotationZ.ANGLE"/> directive the ellipsoid was instructed to spin about the shortest ( c ) axis, from 0° to 180°.
<float_array id="First_rotation_euler_Z-input-array" count=" 2"> 0.0000 10.0000 </float_array> ... <float_array id="First_rotation_euler_Z-output-array" count=" 2"> 0.0 180.0 </float_array> ... <channel source="#First_rotation_euler_Z-sampler" target="EntireEllipsoid/rotationZ.ANGLE"/>
RESULT: Using the Mac's Preview app to view this modified COLLADA file, the (now) isolated red ellipsoid did spin, as desired, through 180° about the ellipsoid's shortest axis. But when imported into the Oculus Rift S environment, the isolated red ellipsoid was spinning about the ellipsoid's longest axis. I don't understand why!
-
Got rid of all of the <visual_scene><nodes> that had been used to create the line of purple "cubes"; set the "EntireEllipsoid" <translate> coordinate to zero in all three dimensions so that the center of the red ellipsoid coincided with the origin of the principal frame of reference; set to zero the values of all three <rotate> ANGLEs for the "EntireEllipsoid" so that the red ellipsoid was initially positioned in its default orientation, that is, <math>~(a, b, c) ~\Leftrightarrow ~(X_0, Y_0, Z_0)</math>;
-
RiemannBuild03.dae:
Here, we implemented only two changes to the COLLADA code: (1) We modified the "EntireEllipsoid" <node>'s "rotationZ" instruction to specify that, prior to implementing the rotation, the ellipsoid should be turned 1° [instead of zero degrees] about the shortest ( c ) axis;
<node id="EntireEllipsoid" name="OculusRift_EFE"> <translate>0.0 0.0 0.0</translate> <rotate sid="rotationX">1.0 0.0 0.0 0.0</rotate> <rotate sid="rotationY">0.0 1.0 0.0 0.0</rotate> <rotate sid="rotationZ">0.0 0.0 1.0 1.0</rotate> <scale sid="scale">5.0 5.0 5.0</scale> ...and (2) inside the set of <animation> instructions, we specified that the time-dependent ANGLE should have a starting (TIME = 0.0) value of 1° and an ending (TIME = 10.0) value of 180°.
<float_array id="First_rotation_euler_Z-output-array" count=" 2"> 1.0 180.0 </float_array> ...
RESULT: The desired behavior — that is, spinning about the shortest ( c ) axis from 1° to 180° — was observed in both the Mac's Preview app and in the Oculus Rift S environment. But I don't actually understand why the Oculus import resulted in two quite different spinning motions, given that the starting ANGLE was only changed from 0° to 1°. -
RiemannBuild05.dae:
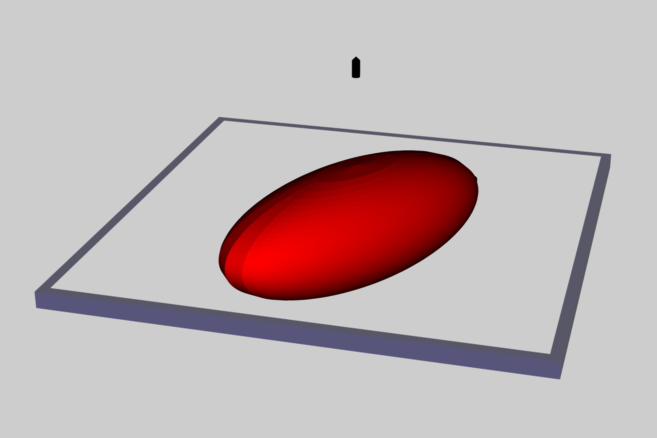
Pulling from the file named, b41c385_DI.dae, we added a "MidPlane Frame" to the visual_scene. This worked in the Oculus Rift S environment as well as in the Mac's Preview app (see image immediately below).
| Mac Preview of … | ||
|
RiemannBuild05.dae |
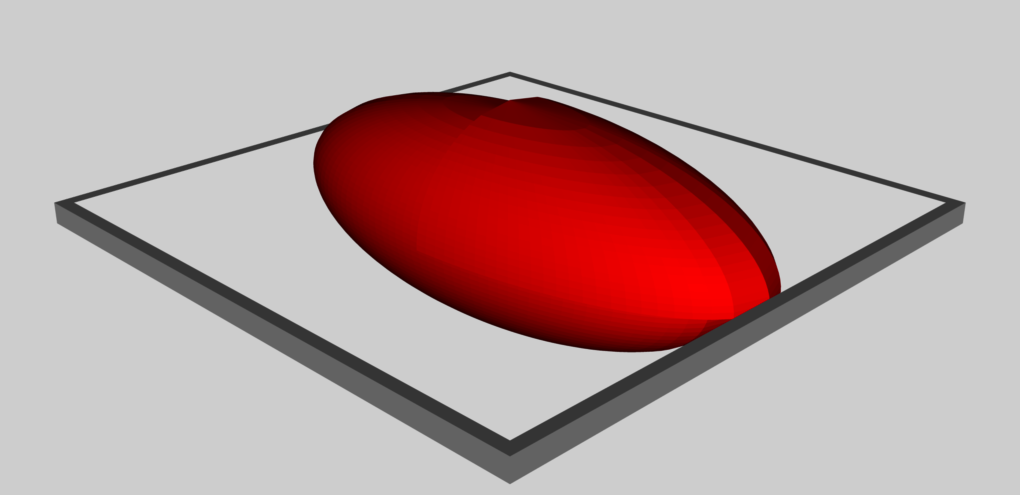
RiemannBuild06.dae |
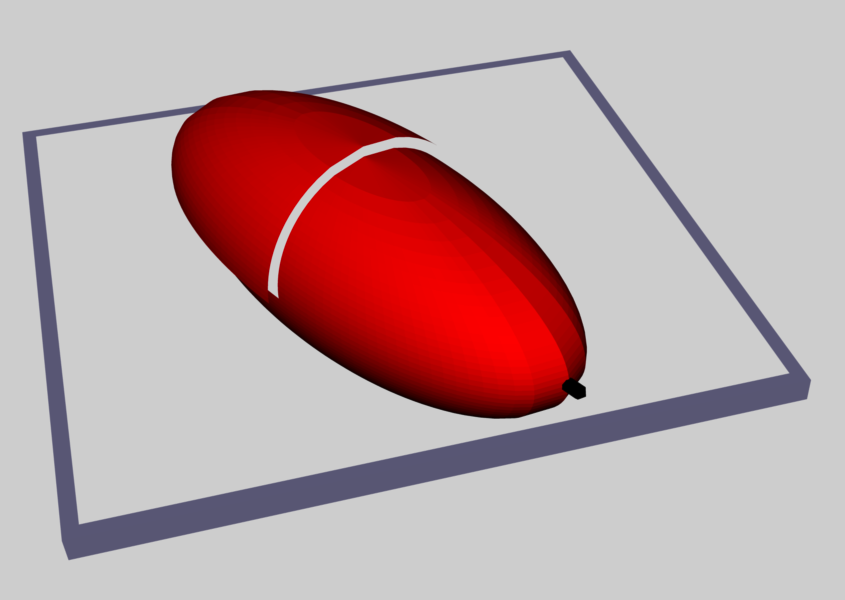
RiemannBuild09D.dae |
-
RiemannBuild06.dae:
Pulling from the file named, b41c385_DI.dae, we added a "Black Cylindrical Pointer" to the visual_scene. This worked in the Oculus Rift S environment as well as in the Mac's Preview app. -
RiemannBuild09D.dae:
After much trial and error, we have successfully introduced two separate animation instructions. In addition to instructing the visual scene to spin the red ellipsoid about its "c" axis at a specific rate, we can now instruct the visual scene to spin the "MidPlane Frame" about the same axis, but in the opposite direction (at any specified rate), in order to mimic a rotating frame of reference. As the above image from the Mac Preview app shows, we have also added a second "Black Cylindrical Pointer", orienting it in the positive Z0 direction; and we have removed the special scaling of the "First" quadrant of the ellipsoid that had been introduced in earlier models to break the geometric symmetry of the object, thereby helping us to keep track of changes in the model's spin directions and rates.
|
See Also
- Tohline, J. E., (2008) Computing in Science & Engineering, vol. 10, no. 4, pp. 84-85 — Where is My Digital Holographic Display? [ PDF ]

|
|---|
|
© 2014 - 2021 by Joel E. Tohline |