Difference between revisions of "User:Tohline/vtk/Understanding"
(→Basic Concepts: Continue comparison between Tcl and VisTrail's python codes) |
|||
| Line 1: | Line 1: | ||
=Understanding vtk Tools Inside VisTrails= | =Understanding vtk Tools Inside VisTrails= | ||
==Basic Concepts== | ==Basic Concepts== | ||
[[Image:VTK_TextbookCover.jpg|right|thumb|link=http://www.kitware.com/products/books/vtkguide.html|100px|VTK User's Guide]]I advise that a new user begin by playing with the Vistrails module that renders a simple cylinder. It can be found under the VisTrails ''examples'' folder as: <font face="courier" color="maroon">…/examples/vtk_examples/Rendering/Cylinder.vt</font>. Note that the suffix (or file type) ".vt" indicates that the file is a | [[Image:VTK_TextbookCover.jpg|right|thumb|link=http://www.kitware.com/products/books/vtkguide.html|100px|VTK User's Guide]]I advise that a new user begin by playing with the Vistrails module that renders a simple cylinder. It can be found under the VisTrails ''examples'' folder as: <font face="courier" color="maroon">…/examples/vtk_examples/Rendering/Cylinder.vt</font>. Note that the suffix (or file type) ".vt" indicates that the file is a vistrail (vt) program written in python; each such ''vistrail'', in turn, makes extensive use of routines that are available through the open source Visualization Toolkit (vtk) library. The simple cylinder is a good example to begin with because it is highlighted in Chapter 4 of the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide,'' authored and published by Kitware, Inc.] | ||
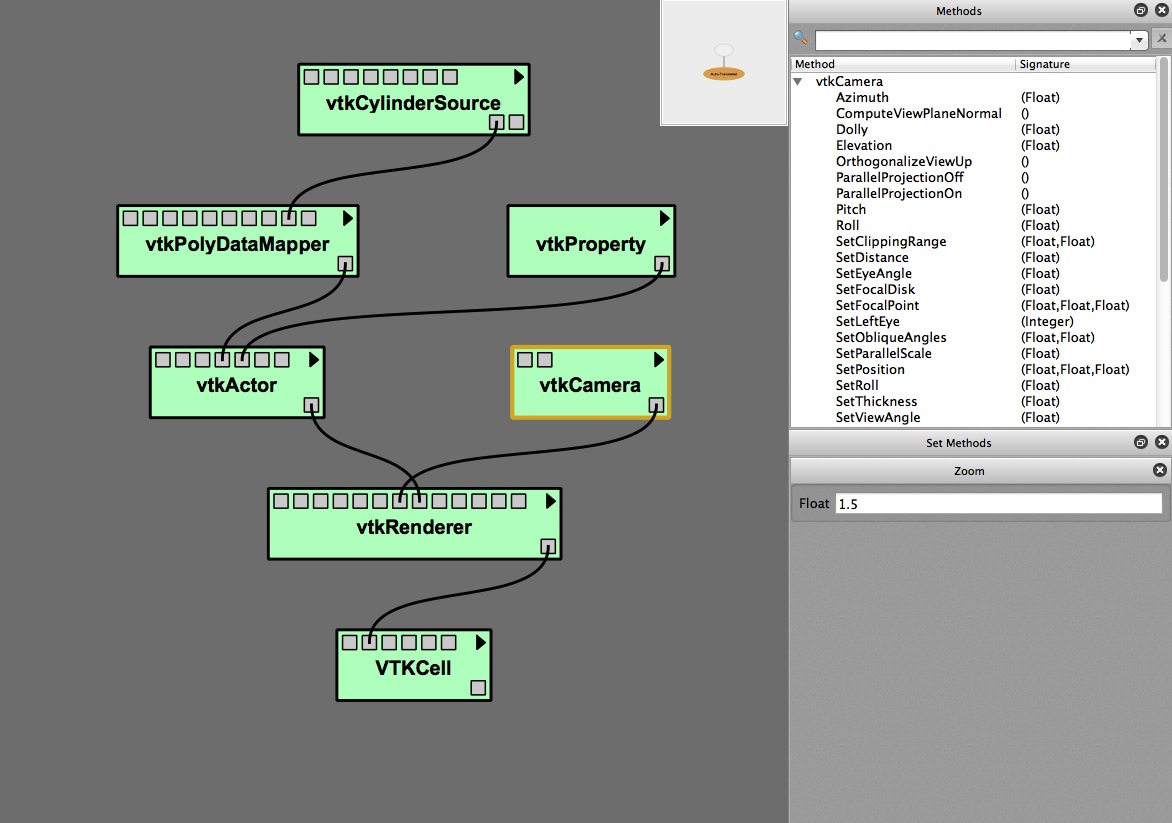
The | The top, left-hand panel of Figure 1, below, shows the workflow ''pipeline'' that will appear in the Center Widget of the VisTrails Builder Window when the "Cylinder.vt" ''vistrail'' is opened and the "Pipeline" button on the VisTrails Toolbar is clicked. Then, clicking on the "vtkCamera" ''module'' within the pipeline will generate the information shown inside the "methods" sub-window. (Actually, before taking the screenshot shown here, the "methods" sub-window was enlarged a bit to reveal additional details.) | ||
| Line 15: | Line 15: | ||
<tr> | <tr> | ||
<td align="center" colspan="1"> | |||
[[Image:CylinderWorkflow01.jpg|400px|center|This workflow ''pipeline'' appears in the VisTrails builder window when the "Cylinder.vt" module is opened.]] | |||
</td> | |||
<td align="center" colspan="1"> | <td align="center" colspan="1"> | ||
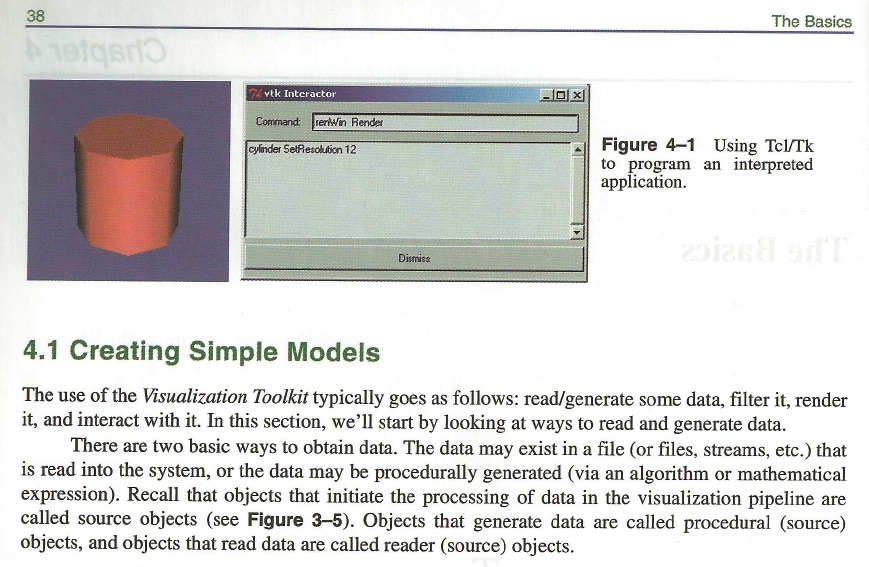
[[Image:VTK_Fig4.1.jpg|400px|center]] | [[Image:VTK_Fig4.1.jpg|400px|center]] | ||
</td> | </td> | ||
<td align="center" | </tr> | ||
[[Image: | |||
<tr> | |||
<td align="center"> | |||
'''Above:''' ''Cylinder.vt'' vistrail | |||
'''Below:''' Corresponding ''Cylinder.py'' python code | |||
</td> | |||
<td align="left" rowspan="2"> | |||
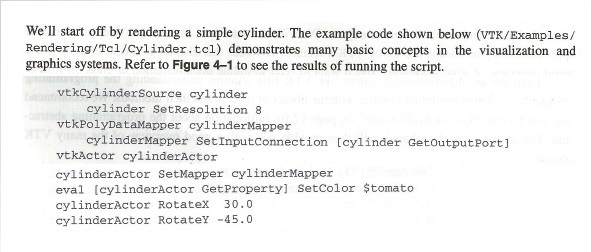
[[Image:Tcl_code.jpg|400px|center]] | |||
</td> | </td> | ||
</tr> | </tr> | ||
<tr> | <tr> | ||
<td | <td colspan="1"> | ||
<pre style="color:red;font-size:75%"> | |||
#!/usr/bin/env python | |||
# This simple example shows how to do basic rendering and pipeline | |||
# creation. | |||
import vtk | |||
# The colors module defines various useful colors. | |||
from vtk.util.colors import tomato | |||
# This creates a polygonal cylinder model with eight circumferential | |||
# facets. | |||
cylinder = vtk.vtkCylinderSource() | |||
cylinder.SetResolution(8) | |||
# The mapper is responsible for pushing the geometry into the graphics | |||
# library. It may also do color mapping, if scalars or other | |||
# attributes are defined. | |||
cylinderMapper = vtk.vtkPolyDataMapper() | |||
cylinderMapper.SetInputConnection(cylinder.GetOutputPort()) | |||
# The actor is a grouping mechanism: besides the geometry (mapper), it | |||
# also has a property, transformation matrix, and/or texture map. | |||
# Here we set its color and rotate it -22.5 degrees. | |||
cylinderActor = vtk.vtkActor() | |||
cylinderActor.SetMapper(cylinderMapper) | |||
cylinderActor.GetProperty().SetColor(tomato) | |||
cylinderActor.RotateX(30.0) | |||
cylinderActor.RotateY(-45.0) | |||
# Create the graphics structure. The renderer renders into the render | |||
# window. The render window interactor captures mouse events and will | |||
# perform appropriate camera or actor manipulation depending on the | |||
# nature of the events. | |||
ren = vtk.vtkRenderer() | |||
renWin = vtk.vtkRenderWindow() | |||
renWin.AddRenderer(ren) | |||
iren = vtk.vtkRenderWindowInteractor() | |||
iren.SetRenderWindow(renWin) | |||
# Add the actors to the renderer, set the background and size | |||
ren.AddActor(cylinderActor) | |||
ren.SetBackground(0.1, 0.2, 0.4) | |||
renWin.SetSize(200, 200) | |||
# This allows the interactor to initalize itself. It has to be | |||
# called before an event loop. | |||
iren.Initialize() | |||
# We'll zoom in a little by accessing the camera and invoking a "Zoom" | |||
# method on it. | |||
ren.ResetCamera() | |||
ren.GetActiveCamera().Zoom(1.5) | |||
renWin.Render() | |||
# Start the event loop. | |||
iren.Start() | |||
</pre> | |||
</td> | </td> | ||
</tr> | </tr> | ||
Revision as of 23:28, 18 January 2014
Understanding vtk Tools Inside VisTrails
Basic Concepts
I advise that a new user begin by playing with the Vistrails module that renders a simple cylinder. It can be found under the VisTrails examples folder as: …/examples/vtk_examples/Rendering/Cylinder.vt. Note that the suffix (or file type) ".vt" indicates that the file is a vistrail (vt) program written in python; each such vistrail, in turn, makes extensive use of routines that are available through the open source Visualization Toolkit (vtk) library. The simple cylinder is a good example to begin with because it is highlighted in Chapter 4 of the VTK User's Guide, authored and published by Kitware, Inc.
The top, left-hand panel of Figure 1, below, shows the workflow pipeline that will appear in the Center Widget of the VisTrails Builder Window when the "Cylinder.vt" vistrail is opened and the "Pipeline" button on the VisTrails Toolbar is clicked. Then, clicking on the "vtkCamera" module within the pipeline will generate the information shown inside the "methods" sub-window. (Actually, before taking the screenshot shown here, the "methods" sub-window was enlarged a bit to reveal additional details.)
|
Figure 1: A Simple Cylinder |
|
|---|---|
|
Above: Cylinder.vt vistrail Below: Corresponding Cylinder.py python code |
|
#!/usr/bin/env python # This simple example shows how to do basic rendering and pipeline # creation. import vtk # The colors module defines various useful colors. from vtk.util.colors import tomato # This creates a polygonal cylinder model with eight circumferential # facets. cylinder = vtk.vtkCylinderSource() cylinder.SetResolution(8) # The mapper is responsible for pushing the geometry into the graphics # library. It may also do color mapping, if scalars or other # attributes are defined. cylinderMapper = vtk.vtkPolyDataMapper() cylinderMapper.SetInputConnection(cylinder.GetOutputPort()) # The actor is a grouping mechanism: besides the geometry (mapper), it # also has a property, transformation matrix, and/or texture map. # Here we set its color and rotate it -22.5 degrees. cylinderActor = vtk.vtkActor() cylinderActor.SetMapper(cylinderMapper) cylinderActor.GetProperty().SetColor(tomato) cylinderActor.RotateX(30.0) cylinderActor.RotateY(-45.0) # Create the graphics structure. The renderer renders into the render # window. The render window interactor captures mouse events and will # perform appropriate camera or actor manipulation depending on the # nature of the events. ren = vtk.vtkRenderer() renWin = vtk.vtkRenderWindow() renWin.AddRenderer(ren) iren = vtk.vtkRenderWindowInteractor() iren.SetRenderWindow(renWin) # Add the actors to the renderer, set the background and size ren.AddActor(cylinderActor) ren.SetBackground(0.1, 0.2, 0.4) renWin.SetSize(200, 200) # This allows the interactor to initalize itself. It has to be # called before an event loop. iren.Initialize() # We'll zoom in a little by accessing the camera and invoking a "Zoom" # method on it. ren.ResetCamera() ren.GetActiveCamera().Zoom(1.5) renWin.Render() # Start the event loop. iren.Start() |
|
Web References
Here are some potentially relevant web pages: