DisplayWall Plugin
The DisplayWall plugin allow the user to build his own display wall using Vistrails.
Architecture
The architecture of the DisplayWall is composed by 3 components: - iPhone: This component run in an iPhone/iPod Touch and its used to interact with the display wall. - Server: Receive all the interactions from the iPhone, interpret the commands, and send all the information the display wall machines need. - Client: Receive all the information it need to render the visualization.
Configuring
To configure and use the DisplayWall its necessary to have the source code responsible for each component: server package, client package and the iPhone application. Both the server and the client machines run Vistrails and its an essential part of the display wall.
The server package run along with the Vistrails in the server. This plugin control the display wall machines sending the information it need to render the visualization. The client package run in each machine in the display wall. This plugin receive all the information such as the visualization pipeline and render it to the screen. The iPhone application that allow the user to easily interact with the display wall.
Before running the display wall for the first time, its necessary to configure the server and client package.
Configuring the Server
To configure the server package its necessary to create a file named '.avis_devices' in the Vistrails directory containing the information regarding the display wall. Using this file the user can set 1 or more DisplayWall. The name of each display will be used as reference if there's more than 1 device set.
Following there's an example of the file:
device name Display Wall dimensions 4 6 end_device
In the example above, the name of the device is set to 'Display Wall' and its dimension to 4x6 (height x width).
Configuring the Client
Each machine in the display need a Vistrails running with the client package. The user can see and change the package parameters in the loading package window on Vistrails. The package have 8 parameters: address; height; name; resolution_x; resolution_y; width; x; y.
address: Server address. name: Name of the display. (Use the same name specified in the .avis_devices file) resolution_x, resolution_y: Resolution of all the monitors in that machine. If we have 4 monitors with the resolution of 1920x1200, the resolution_x and y will be 3840x2400. height, width: Amount of monitors controlled by the machine. If you have 1 machine controlling 4 monitors forming a square, it will be 2x2. x, y: Position of the monitors in the display wall. The position start in 0,0 and the number to be specified in x,y have to be its first monitor.
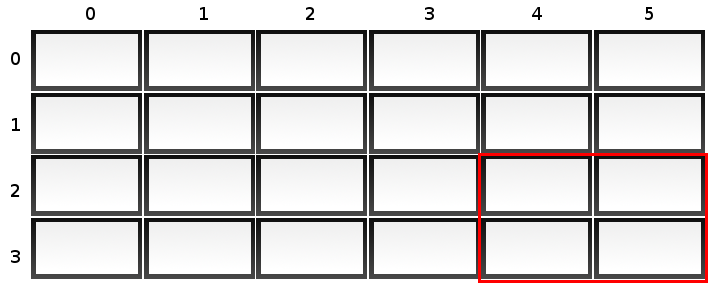
For example:
In the case above, for the client controlling the selected monitors the values in 'x,y' will be '4,2' and the 'height,width' are '2,2'
Distribution
Currently the DisplayWall package is only available on request.