Difference between revisions of "Users Guide"
| Line 99: | Line 99: | ||
== VisTrails Modules == | == VisTrails Modules == | ||
Modules are the basic building blocks of workflows. In general, each | |||
module has a number of inputs, a number of outputs, and a set of | |||
parameters that can be configured by the user. A workflow is built by | |||
putting a collection of modules together, to achieve a desirable | |||
function. | |||
The list of modules available depends on the packages that were loaded | |||
by the user. They appear on the left side of the builder, and when the | |||
builder is in "pipeline" mode, modules can be dragged from the left, | |||
and placed into the workflow. Once modules have been moved, their | |||
inputs and outputs can be connected, as long as they have appropriate | |||
types. | |||
To change the parameters of a module, first one needs to click on the | |||
module. Once that is done, all the methods that can set module | |||
parameters will appear on the panel on the right. After the user has | |||
determined the method that they want to use, you need to drag the | |||
method to the "Properties" panel, which is directly below the | |||
"Methods" panel. At this point, you can select the text edit boxes in | |||
the panel and type in a value. The labels to the left of each text | |||
edit box indicate the parameter input type (double – number with a | |||
decimal point or int – whole number) and the name of the | |||
parameter. When a module is changed, a new instance of the workflow | |||
with the changed parameters is added to the vistrails. (If PIP is | |||
turned on, you will see the change immediately in the version tree.) | |||
=== Using the VisTrails Version Tree === | |||
As you make changes to the modules of a workflow, the instances | |||
are automatically added to the vistrail. This allows you to go back | |||
to a previous version (higher up in the tree), and use a different set | |||
of parameters to modify the data without losing any of the changes you | |||
have already made. | |||
It is possible to build a very large number of different versions quite quickly with | |||
the system. In order to help the user, the system provides a number of | |||
different ways of what workflows to show in the version tree. The default | |||
is to only show "named" workflows, or the ones that are at the leaves. | |||
All other ones are collapsed by default. | |||
To name a workflow, you need to select it while in Version Tree mode. When that is | |||
done, the panel on the right will have a "Version Tag" text box that can be used | |||
for naming the workflow. | |||
You need to type in a name | |||
for the module and select the Change button to the right. This will | |||
place that name in the selected workflow in the version tree. | |||
=== Working With Modules === | |||
In the visualization module panel, you notice that the modules are | |||
connected with lines. This shows the data flow through the modules. | |||
Modules can be connected or disconnected, and added or deleted from a | |||
visualization. | |||
To see how this works, we will change the original data from the | |||
\emph{vtkQuadric} module to a \emph{vtkCylinder} module. | |||
In the right panel, there are two tabs, one labeled \emph{Module | |||
Methods} and the other labeled \emph{VTK Classes}. \emph{Module | |||
Methods} is where you can change the parameters of the module. The | |||
\emph{VTK Classes} panel contains modules that can be added to your | |||
visualization. In our \ftag{VTK\_BOOK\_3RD\_P189.XML} example, | |||
everything comes from the VTK Classes. However, data from external | |||
sources can also be used. | |||
\subsection{Creating a New Module} | |||
Select the \emph{VTK Classes} tab. Click on the plus sign (+) to the | |||
left of \emph{vtkObject} to expand the tree. | |||
\begin{figure} | |||
\begin{centering} | |||
\includegraphics[width=\linewidth]{fig/tree_expand.png} | |||
\caption{The expanded tree in the Class Viewer of the Builder Window.} | |||
\end{centering} | |||
\end{figure} | |||
Use the scroll bar on the right of the VTK Classes tab to scroll down | |||
to \emph{vtkImplicitFunction}. Expand that by clicking on the plus | |||
(+) to the left. The third item down is called \emph{vtkCylinder}. | |||
An alternate method for finding the class is to use the Search box at | |||
the top of the window by typing the class name directly into the text | |||
box. | |||
Left click (Mouse Button on Mac) on the word \emph{vtkCylinder} and | |||
continue to hold down the mouse button. \emph{vtkCylinder} becomes | |||
highlighted. With the mouse button still held down, drag the cursor | |||
over to the visualization panel on the left and release the mouse | |||
button. A new module, \emph{vtkCylinder}, is added to the | |||
visualization panel. | |||
\begin{figure} | |||
\begin{centering} | |||
\includegraphics[width=\linewidth]{fig/vtkCylinder.png} | |||
\caption{Dragging and dropping a class from the class viewer adds the \emph{vtkCylinder} module to the dataflow.} | |||
\end{centering} | |||
\end{figure} | |||
\subsection{Creating a Dataflow From Modules} | |||
To change the data source from \emph{vtkQuadric} to | |||
\emph{vtkCylinder}, you need replace the output of the first with the | |||
second. Notice that the line connecting each of the modules starts | |||
and ends in a small box at the top or bottom of the modules. | |||
To disconnect the \emph{vtkQuadric} output from | |||
\emph{vtkSampleFunction}, place the cursor over the small box at | |||
either end of the connection line. Click and hold down the left mouse | |||
button (Mouse Button on Mac). Drag the end of the line away from the | |||
module and release the mouse button. The connecting line will | |||
disappear. | |||
To connect the \emph{vtkCylinder} output to the | |||
\emph{vtkSampleFunction} input, place the cursor over the small box in | |||
the lower right corner of the \emph{vtkCylinder} module, click and | |||
hold down the left mouse button (Mouse Button on Mac). Drag the | |||
cursor away from \emph{vtkCylinder} and a line will appear. Drag the | |||
end of the line to the left most small input box in the upper left | |||
corner of the \emph{vtkSampleFunction} module and release the mouse | |||
button. The line now connects \emph{vtkCylinder} and | |||
\emph{vtkSampleFunction}. | |||
To check that you were successful, click on the Send to Spreadsheet | |||
button at the top of the visualization panel. The data in the cell | |||
shows a series of cylindrical shapes. | |||
\begin{figure} | |||
\begin{centering} | |||
\includegraphics[width=\linewidth]{fig/cyl_spreadsheet.png} | |||
\caption{The spreadsheet resulting from replacing the vtkQuadric | |||
module with a vtkCylinder. Note: The two cylinders differ only | |||
in a parameter change of their radius.} | |||
\end{centering} | |||
\end{figure} | |||
The input ports of the module will only accept connections from | |||
correct output ports. Dropping a connection on a module will cause it | |||
to snap to the nearest appropriate port. However, when a module | |||
accepts multiple ports of the same type, care must be take as to how | |||
the connection is made. The easiest way to ensure proper connectivity | |||
is to begin the connection at the module with multiple ports of the | |||
same type and drag it to the appropriate endpoint. To determine the | |||
exact port to begin at, simply hover the mouse cursor over the port to | |||
query and a small note will be displayed with information about the | |||
port in question. | |||
\subsection{Accessing Module Parameters} | |||
You will notice that when you select the \emph{vtkCylinder} component | |||
in the visualization panel on the left, there are no parameters to | |||
adjust in the lower right panel on the right. Only the parameters | |||
that have been modified by the user are displayed to prevent clutter. | |||
To modify a parameter from its default setting, left click (Mouse | |||
Button on Mac) on the word \emph{SetRadius} and continue to hold down | |||
the mouse button. \emph{SetRadius} becomes highlighted. With the | |||
mouse button still held down, drag the cursor to the area directly | |||
below the \emph{Update} and \emph{Update and Send} buttons. Then | |||
release the mouse button. A parameter text edit box is shown for | |||
\emph{SetRadius}. You can enter a new radius size for the | |||
\emph{vtkCylinder} component. To see the results of the new radius in | |||
the Spreadsheet, press the \emph{Update and Send} button. | |||
== VisTrails Spreadsheet == | == VisTrails Spreadsheet == | ||
Revision as of 06:50, 21 January 2007
There is not much documentation right now, but some of the documentation for an older version of the system is still useful: [1]. Also, our older webpage has links to a number of papers that contain information on the various features of the system: [2].
Alternatively, you can subscribe to the vistrails users mailing list. Details are on how to do that, are available here.
Getting_Started
VisTrails is available on Windows XP, Mac OS X, and Linux. These versions all have the same functionality and only differ in user interface as noted throughout this document.
There are different download options, available here. It is substantially easier to start with a binary version, and this is encouraged for first-time users. If you decided on a source version (maybe because a binary version for your architecture is not available at this time), please follow the instructions on building the software from source available here.
Starting up the binary version is system depended. On Windows XP and Mac OS X, it requires clicking on the application icon. To start the binary version on any system, you should change directory to "src/vistrails/trunk/vistrails/", where the "vistrails.py" file is available. You can start VisTrails with the following command: "python vistrails.py -l".
Depending on a number of factors, it can take a few seconds for the system to start up. You will see a splash screen while that happens. On the console, you will see some messages that show the packages being loaded. On my Mac OS X system, I get the following:
Initializing vtk Initializing pythonCalc Initializing spreadsheet Loading Spreadsheet widgets... ==> Successfully import <Basic Widgets> ==> Successfully import <Image Viewer> ==> Successfully import <VTK Viewer> ==> Successfully import <HTML Viewer> ==> Successfully import <SVG Widgets>
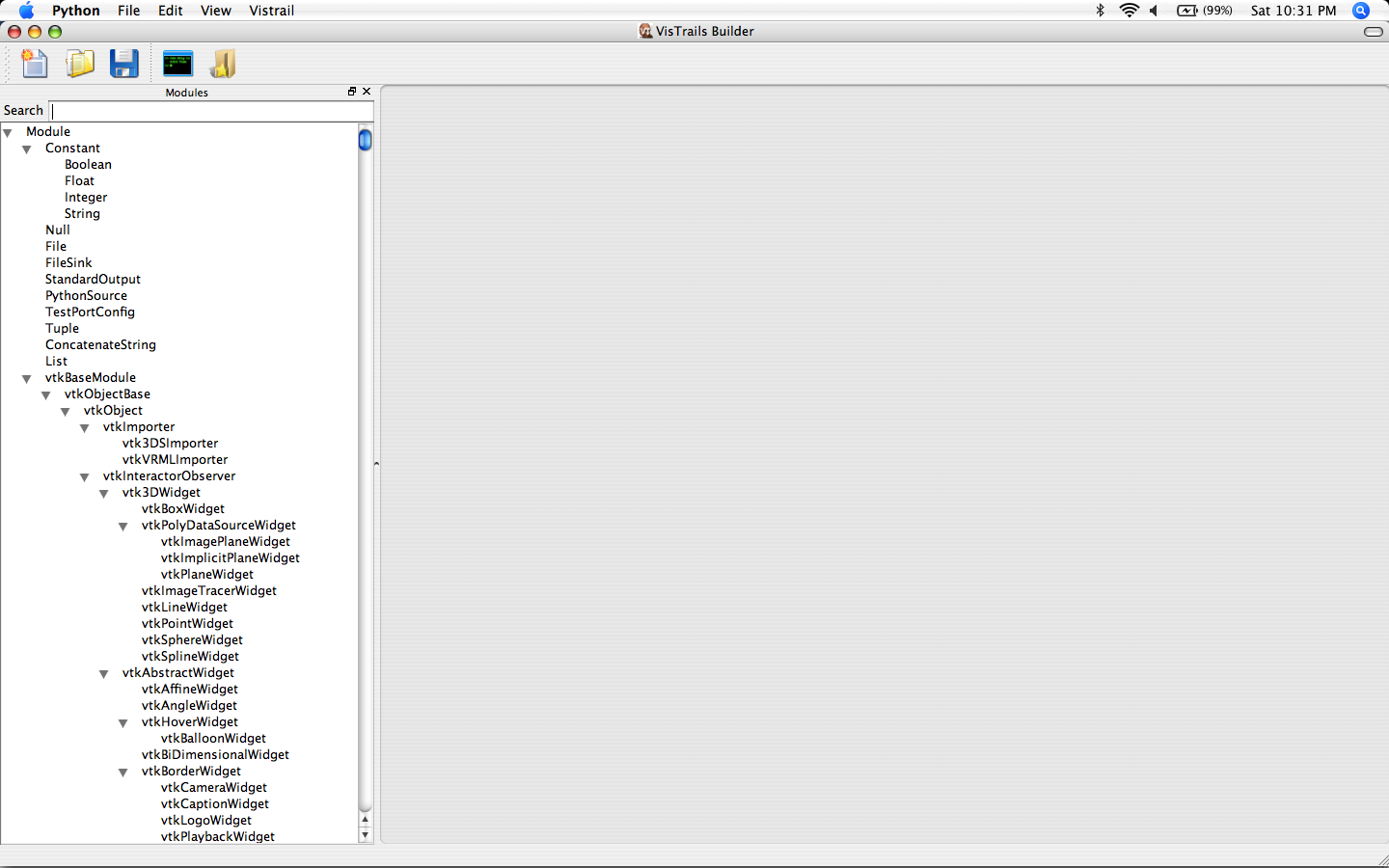
Also, I get two separate windows, the VisTrails Builder:
And the VisTrails Spreadsheet:
You are now ready to load a vistrail inside the system. Go to the Builder, and under "File",
there will be an "Open" option. After clicking it, you will be giving a list of files, and you can
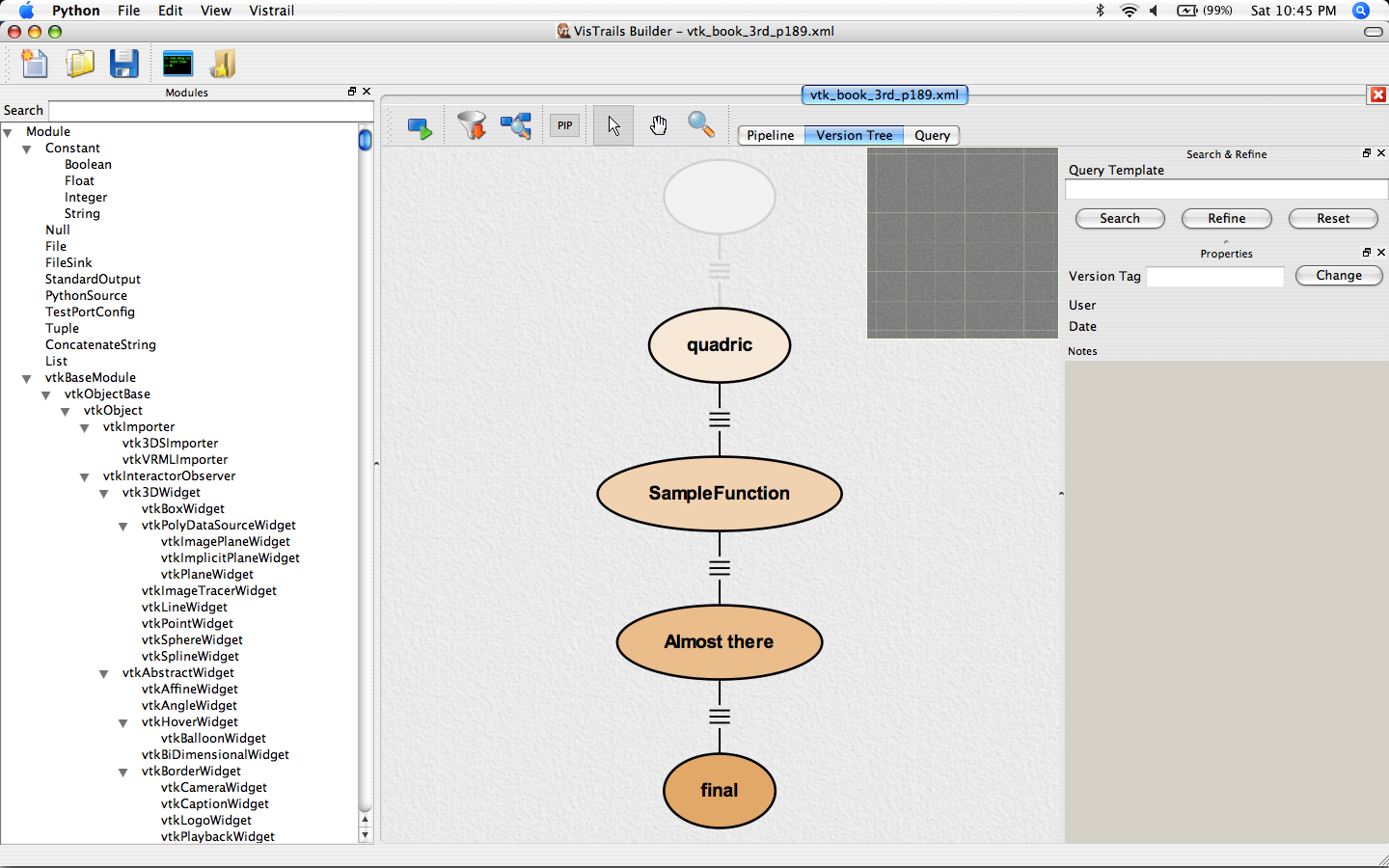
load any of the vistrails there. For instance, if you load the "vtk_book_3rd_p189.xml", your
screen will look like this:
Each "oval" correspond to a different workflow. If you click on "final", you can "execule" that workflow
either by clicking on the execute the workflow icon: ![]() .
.
More details on interacting with the components of VisTrails are available below.
VisTrails Builder
You can create and edit dataflows (workflows) using the Vistrail Builder user interface. The dataflow specifications are saved in a repository that can be either local or remote. For now, we only discuss local repository here, which are "xml" files by default.
A key feature of VisTrails is the support for full provenance of the exploration process. For this, we introduced the notion of a visual trail, or a vistrail. A vistrail captures the evolution of a dataflow---all steps followed to construct a set of workflows. It represents several versions of a dataflow (which differ in their specifications), their relationships, and their instances (which differ in the parameters used in each particular execution). VisTrails uses a change-based model to capture provenance. As the scientist makes modifications to a particular dataflow, the provenance mechanism records those changes. Instead of storing a set of related dataflows, VisTrails stores the operations or changes that are applied to the dataflows, e.g., the addition of a module, the modification of a parameter, etc.
This representation is both simple and compact---it uses substantially less space than the alternative of storing multiple versions of a dataflow. In addition, it enables the construction of an intuitive interface that allows scientists to both understand and interact with the history of the dataflow through these changes. A tree-based view allows a scientist to return to a previous version in an intuitive way; to undo bad changes; to compare different dataflows; and be reminded of the actions that led to a particular result.
The Builder is roughly divided into three main regions. In the left, a list of modules that can be used for building particular workflows are listed. The middle is the main workflow interaction area, which can be toggled to display an instance of a workflow, or the vistrail, which corresponds to the collection of a number of different instances. On the right, there is a context sensitive menu that can be used for operating on the properties of what is being shown in the middle.
VisTrails Modules
Modules are the basic building blocks of workflows. In general, each module has a number of inputs, a number of outputs, and a set of parameters that can be configured by the user. A workflow is built by putting a collection of modules together, to achieve a desirable function.
The list of modules available depends on the packages that were loaded by the user. They appear on the left side of the builder, and when the builder is in "pipeline" mode, modules can be dragged from the left, and placed into the workflow. Once modules have been moved, their inputs and outputs can be connected, as long as they have appropriate types.
To change the parameters of a module, first one needs to click on the module. Once that is done, all the methods that can set module parameters will appear on the panel on the right. After the user has determined the method that they want to use, you need to drag the method to the "Properties" panel, which is directly below the "Methods" panel. At this point, you can select the text edit boxes in the panel and type in a value. The labels to the left of each text edit box indicate the parameter input type (double – number with a decimal point or int – whole number) and the name of the parameter. When a module is changed, a new instance of the workflow with the changed parameters is added to the vistrails. (If PIP is turned on, you will see the change immediately in the version tree.)
Using the VisTrails Version Tree
As you make changes to the modules of a workflow, the instances are automatically added to the vistrail. This allows you to go back to a previous version (higher up in the tree), and use a different set of parameters to modify the data without losing any of the changes you have already made.
It is possible to build a very large number of different versions quite quickly with the system. In order to help the user, the system provides a number of different ways of what workflows to show in the version tree. The default is to only show "named" workflows, or the ones that are at the leaves. All other ones are collapsed by default.
To name a workflow, you need to select it while in Version Tree mode. When that is done, the panel on the right will have a "Version Tag" text box that can be used for naming the workflow. You need to type in a name for the module and select the Change button to the right. This will place that name in the selected workflow in the version tree.
Working With Modules
In the visualization module panel, you notice that the modules are connected with lines. This shows the data flow through the modules. Modules can be connected or disconnected, and added or deleted from a visualization.
To see how this works, we will change the original data from the \emph{vtkQuadric} module to a \emph{vtkCylinder} module.
In the right panel, there are two tabs, one labeled \emph{Module
Methods} and the other labeled \emph{VTK Classes}. \emph{Module
Methods} is where you can change the parameters of the module. The
\emph{VTK Classes} panel contains modules that can be added to your visualization. In our \ftag{VTK\_BOOK\_3RD\_P189.XML} example, everything comes from the VTK Classes. However, data from external sources can also be used.
\subsection{Creating a New Module}
Select the \emph{VTK Classes} tab. Click on the plus sign (+) to the left of \emph{vtkObject} to expand the tree.
\begin{figure}
\begin{centering}
\includegraphics[width=\linewidth]{fig/tree_expand.png}
\caption{The expanded tree in the Class Viewer of the Builder Window.}
\end{centering}
\end{figure}
Use the scroll bar on the right of the VTK Classes tab to scroll down to \emph{vtkImplicitFunction}. Expand that by clicking on the plus (+) to the left. The third item down is called \emph{vtkCylinder}. An alternate method for finding the class is to use the Search box at the top of the window by typing the class name directly into the text box.
Left click (Mouse Button on Mac) on the word \emph{vtkCylinder} and continue to hold down the mouse button. \emph{vtkCylinder} becomes highlighted. With the mouse button still held down, drag the cursor over to the visualization panel on the left and release the mouse button. A new module, \emph{vtkCylinder}, is added to the visualization panel.
\begin{figure}
\begin{centering}
\includegraphics[width=\linewidth]{fig/vtkCylinder.png}
\caption{Dragging and dropping a class from the class viewer adds the \emph{vtkCylinder} module to the dataflow.}
\end{centering}
\end{figure}
\subsection{Creating a Dataflow From Modules}
To change the data source from \emph{vtkQuadric} to \emph{vtkCylinder}, you need replace the output of the first with the second. Notice that the line connecting each of the modules starts and ends in a small box at the top or bottom of the modules.
To disconnect the \emph{vtkQuadric} output from \emph{vtkSampleFunction}, place the cursor over the small box at either end of the connection line. Click and hold down the left mouse button (Mouse Button on Mac). Drag the end of the line away from the module and release the mouse button. The connecting line will disappear.
To connect the \emph{vtkCylinder} output to the \emph{vtkSampleFunction} input, place the cursor over the small box in the lower right corner of the \emph{vtkCylinder} module, click and hold down the left mouse button (Mouse Button on Mac). Drag the cursor away from \emph{vtkCylinder} and a line will appear. Drag the end of the line to the left most small input box in the upper left corner of the \emph{vtkSampleFunction} module and release the mouse button. The line now connects \emph{vtkCylinder} and \emph{vtkSampleFunction}.
To check that you were successful, click on the Send to Spreadsheet button at the top of the visualization panel. The data in the cell shows a series of cylindrical shapes.
\begin{figure}
\begin{centering}
\includegraphics[width=\linewidth]{fig/cyl_spreadsheet.png}
\caption{The spreadsheet resulting from replacing the vtkQuadric
module with a vtkCylinder. Note: The two cylinders differ only
in a parameter change of their radius.}
\end{centering}
\end{figure}
The input ports of the module will only accept connections from correct output ports. Dropping a connection on a module will cause it to snap to the nearest appropriate port. However, when a module accepts multiple ports of the same type, care must be take as to how the connection is made. The easiest way to ensure proper connectivity is to begin the connection at the module with multiple ports of the same type and drag it to the appropriate endpoint. To determine the exact port to begin at, simply hover the mouse cursor over the port to query and a small note will be displayed with information about the port in question.
\subsection{Accessing Module Parameters}
You will notice that when you select the \emph{vtkCylinder} component in the visualization panel on the left, there are no parameters to adjust in the lower right panel on the right. Only the parameters that have been modified by the user are displayed to prevent clutter.
To modify a parameter from its default setting, left click (Mouse Button on Mac) on the word \emph{SetRadius} and continue to hold down the mouse button. \emph{SetRadius} becomes highlighted. With the mouse button still held down, drag the cursor to the area directly below the \emph{Update} and \emph{Update and Send} buttons. Then release the mouse button. A parameter text edit box is shown for \emph{SetRadius}. You can enter a new radius size for the \emph{vtkCylinder} component. To see the results of the new radius in the Spreadsheet, press the \emph{Update and Send} button.