Difference between revisions of "User:Tohline/vtk/XYPlotTutorial"
(→Making a Movie: Replace animated gif with best one (yet)) |
|||
| (14 intermediate revisions by the same user not shown) | |||
| Line 41: | Line 41: | ||
* To the left of the vertical yellow line in Figure 2, several distinct module groups have been identified by the three blue-bordered boxes: | * To the left of the vertical yellow line in Figure 2, several distinct module groups have been identified by the three blue-bordered boxes: | ||
** The uppermost group of modules is used to read in the 3D, "comb" fluid flow data set. | ** The uppermost group of modules is used to read in the 3D, "comb" fluid flow data set. | ||
** The lower, left-most blue-bordered box identifies the modules that are used to draw the boundaries of the 3D data set. | ** The lower, left-most blue-bordered box identifies the modules that are used to draw the (black) boundaries of the 3D data set in the lefthand "live" portion of the spreadsheet window. | ||
** The lower, right-most blue-bordered box identifies the group of modules that is used to draw three vertical, multi-colored "posts" inside of the 3D volume. | ** The lower, right-most blue-bordered box identifies the group of modules that is used to draw three vertical, multi-colored "posts" inside of the 3D volume. The location, tilt, length, radius, etc. of each "post" is prescribed by variable values that have been specified inside one of the three vtkProbeFilter modules (found to the right of the vertical yellow line in Figure 2). | ||
* Modules that lie to the right of the vertical yellow line in Figure 2 are used to draw the set of three different 2D line-plots; for the most part, these have, in turn, been grouped into three sets (columns) containing an identical set of modules. Each column | * Modules that lie to the right of the vertical yellow line in Figure 2 are used to draw the set of three different 2D line-plots; for the most part, these have, in turn, been grouped into three sets (columns) containing an identical set of modules. Each column of modules in the Figure 2 workflow diagram is used to draw one of the three separate 2D line-plots. | ||
4. Placing each 2D Plot | |||
As we shall explore more fully below, the vtkXYPlotActor module plays a key role in specifying the layout and annotation of each 2D plot, as the module contains a large number of methods whose values can be specified by the user. In §4.12, the [http://www.kitware.com/products/books/vtkguide.html ''VTK User's Guide''] explicitly describes how the location and relative size of an individual plot is specified. The following explanation is provided: | |||
<div id="SetPosition"> | |||
<table border="1" align="center" width="600px" cellpadding="8"> | |||
<tr> | |||
<td align="left" colspan="3"> | |||
"The PositionCoordinate instance variable defines the location of the lower-left corner of the x-y plot (specified in normalized viewport coordinates), and the Position2Coordinate instance variable defines the upper-right corner. (Note: The Position2Coordinate is relative to PositionCoordinate, so you can move the vtkXYPlotActor around the viewport by setting just the PositionCoordinate.) The combination of the two position coordinates specifies a rectangle in which the plot will lie." | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="center"> | |||
[[File:SetPosition1.png|200px|First SetPosition]] | |||
</td> | |||
<td align="center"> | |||
[[File:SetPosition2.png|200px|Second SetPosition]] | |||
</td> | |||
<td align="center"> | |||
[[File:SetPosition3.png|200px|Third SetPosition]] | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
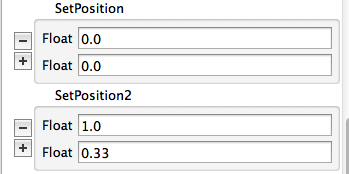
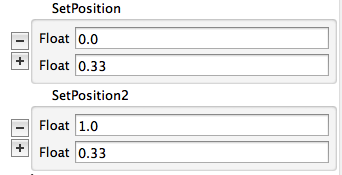
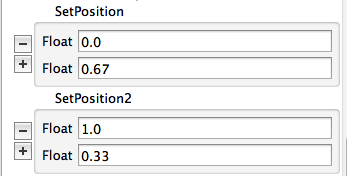
So, "SetPosition" is essentially the x-y coordinates of the ''location'' of the bottom-left corner of a 2D plot, while "SetPosition2" essentially specifies the width and height of the 2D plot. The default values specified for "SetPosition" and for "SetPosition2" in all three of the 2D plots are shown here, immediately following the above quote. Notice that all three have same width/height specifications (100% & 33%; see SetPosition2 values), but the bottom-left corner location differs. | |||
5. Demonstrate the functionality of each identified module grouping: | |||
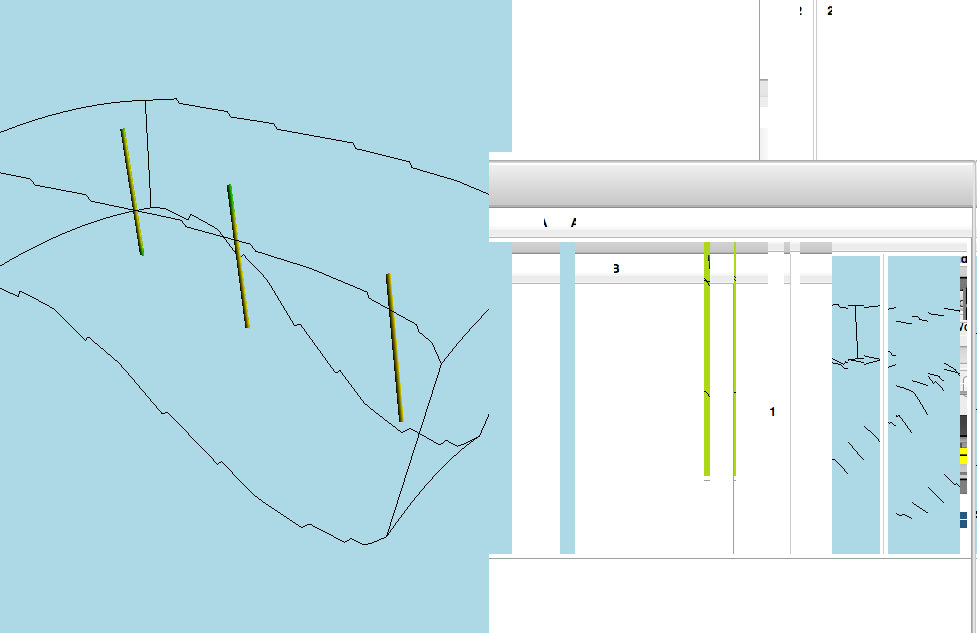
* Suppose we want to remove all three 2D plots and just render the 3D configuration that is displayed in the lefthand portion of the default spreadsheet image (bottom panel of Figure 1)? We should be able to do this inside the workflow window by severing the connection between the vtkCell module and the right-most vtkRenderer module — the one used to draw all of the 2D line-plots. Figure 3A shows this modified (severed) workflow (top panel) as well as the resulting spreadsheet image (bottom panel). | |||
*The result is that the rendered 3D image (left half of the lower, Figure 3A panel image) is fine, but a garbage image has been drawn in the right half of the image. | |||
* Looking more closely at the list of methods that are available in the vtkRenderer module [see righthand list in the top (workflow) panel of Figure 3A], we see that, for the default demonstration, the "SetViewport" coordinates were set to (0.0,0.0) and (0.5, 1.0). These coordinates effectively play the same role as the [[#SetPosition|SetPosition and SetPosition2 coordinates discussed above]], in that the first pair specifies the location of the lower left-hand corner of the image ''within the spreadsheet window'' while the second pair specifies the width/height of the image in that window. Notice that, by default, the 3D "live" image is set up to fill only 50% of the window. As is illustrated in the two panels of Figure 3B, by changing the second coordinate pair to (1.0,1.0), the problem is fixed as the rendered 3D image (bottom panel) is stretched across 100%, rather than just 50%, of the spreadsheet window. | |||
<table align="center" border="1"> | |||
<tr><th align="center" colspan="3">Remove 2D Plots</th></tr> | |||
<tr> | |||
<th align="center">Figure 3A: Default Viewport Value</th> | |||
<th align="center" rowspan="3" width="5%" bgcolor="black"> </th> | |||
<th align="center">Figure 3B: Modified Viewport Value</th> | |||
</tr> | |||
<tr> | |||
<td align="center"> | |||
[[File:Figure3Workflow.png|350px|Default Workflow]] | |||
</td> | |||
<td align="center"> | |||
[[File:Figure3BWorkflow.png|350px|Default Workflow]] | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="center"> | |||
[[File:Figure3A.png|350px|Default Spreadsheet Figure]] | |||
</td> | |||
<td align="center"> | |||
[[File:Figure3B.png|350px|Default Spreadsheet Figure]] | |||
</td> | |||
</tr> | |||
</table> | |||
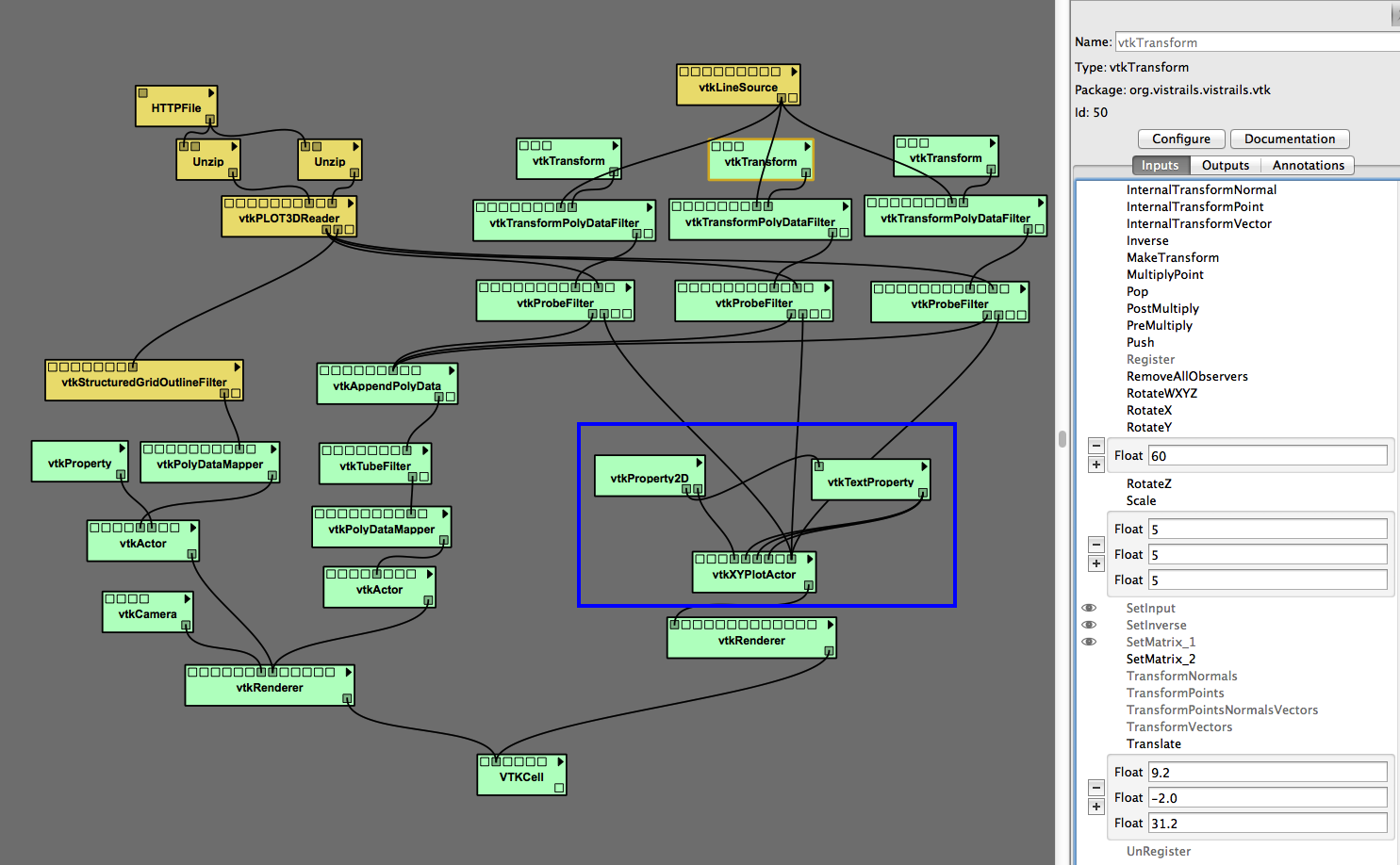
* The workflow displayed in the top panel of Figure 4 has been modified (from the one shown in Figure 2) to generate only a single 2D plot, and to stretch the plot (bottom panel of Figure 4) so that its height matches the the height of the spreadsheet window. Specifically, the modified workflow contains only one set — instead of three sets — of modules dedicated to drawing a 2D x-y plot (the set of modules enclosed by the blue-bordered box) and, inside the vtkXYPlotActor module, the "SetPosition2" coordinate-pair has been set to (1.0, 1.0). Other parameter-value modifications are discussed below. | |||
<table align="center" border="1"> | |||
<tr><th align="center">Figure 4: Displaying a Single 2D Plot</th></tr> | |||
<tr> | |||
<td align="center"> | |||
[[File:Figure4WorkflowA.png|350px|Default Workflow]] | |||
</td> | |||
</tr> | |||
<tr> | |||
<td align="center"> | |||
[[File:Figure4Single2Dplot.png|350px|Default Spreadsheet Figure]] | |||
</td> | |||
</tr> | |||
</table> | |||
==Other Parameters Available for Modification== | |||
The following table identifies a variety of parameter values (assigned within a variety of Modules) that were changed or switched on/off in order to modify the appearance and/or content of the "Pressure vs. Point Id" line-plot that is displayed in the bottom panel of Figure 4. This is just a sampling of the large number of parameters that can be specified/modified in order to achieve a desired 2D plot outcome. Here are a few parameters of special note: | |||
* vtkTransform:RotateY — the cylindrical columns in the "live" 3D figure do not have to be vertical; the middle column displayed in the bottom panel of Figure 4 has been tipped at an angle of 60°. The middle curve drawn in the 2D plot has changed accordingly, as each curve displays how the pressure is varying ''along one of the identified columns.'' | |||
* vtkXYPlotActor:SetBorder — The 2D plot shown in the bottom panel of Figure 4 includes a 50-px (?) wide white border. This is aesthetically more pleasing, as the axis labels and the figure title are not crammed against the edge of the image (as they are, above, in the bottom panel of Figure 1). | |||
<div align="center"> | |||
<table border="1" cellpadding="5" align="center"> | |||
<tr> | |||
<th align="center" rowspan="2">Module</th> | |||
<th align="center" rowspan="2">Parameter</th> | |||
<th align="center" colspan="2">Value</th> | |||
</tr> | |||
<tr> | |||
<th align="center">Default</th> | |||
<th align="center">For Figure 4</th> | |||
</tr> | |||
<tr> | |||
<td align="left"><b><font color="purple">vtkTransform</font></b></td> | |||
<td align="left">RotateY</td> | |||
<td align="center">90</td> | |||
<td align="center">60</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> </td> | |||
<td align="left">Translate</td> | |||
<td align="center">(9.2, 0.0, 31.2)</td> | |||
<td align="center">(9.2, -2.0, 31.2)</td> | |||
</tr> | |||
<tr> | |||
<td align="left"><b><font color="purple">vtkTubeFilter</font></b></td> | |||
<td align="left">SetRadius</td> | |||
<td align="center">0.1</td> | |||
<td align="center">0.4</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> </td> | |||
<td align="left">SetNumberOfSides</td> | |||
<td align="center">---</td> | |||
<td align="center">10</td> | |||
</tr> | |||
<tr> | |||
<td align="left"><b><font color="purple">vtkProperty2D</font></b></td> | |||
<td align="left">SetLineWidth</td> | |||
<td align="center">---</td> | |||
<td align="center">2</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> </td> | |||
<td align="left">SetPointSize</td> | |||
<td align="center">3</td> | |||
<td align="center">5</td> | |||
</tr> | |||
<tr> | |||
<td align="left"><b><font color="purple">vtkTextProperty</font></b></td> | |||
<td align="left">SetFontFamilyToArial</td> | |||
<td align="center">Yes</td> | |||
<td align="center">---</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> </td> | |||
<td align="left">SetFontFamilyToTimes</td> | |||
<td align="center">---</td> | |||
<td align="center">Yes</td> | |||
</tr> | |||
<tr> | |||
<td align="left"><b><font color="purple">vtkXYPlotActor</font></b></td> | |||
<td align="left">SetBorder</td> | |||
<td align="center">---</td> | |||
<td align="center">50</td> | |||
</tr> | |||
<tr> | |||
<td align="left"> </td> | |||
<td align="left">SetNumberOfXMinorTicks</td> | |||
<td align="center">---</td> | |||
<td align="center">6</td> | |||
</tr> | |||
</table> | |||
</div> | |||
=Binary Star System= | |||
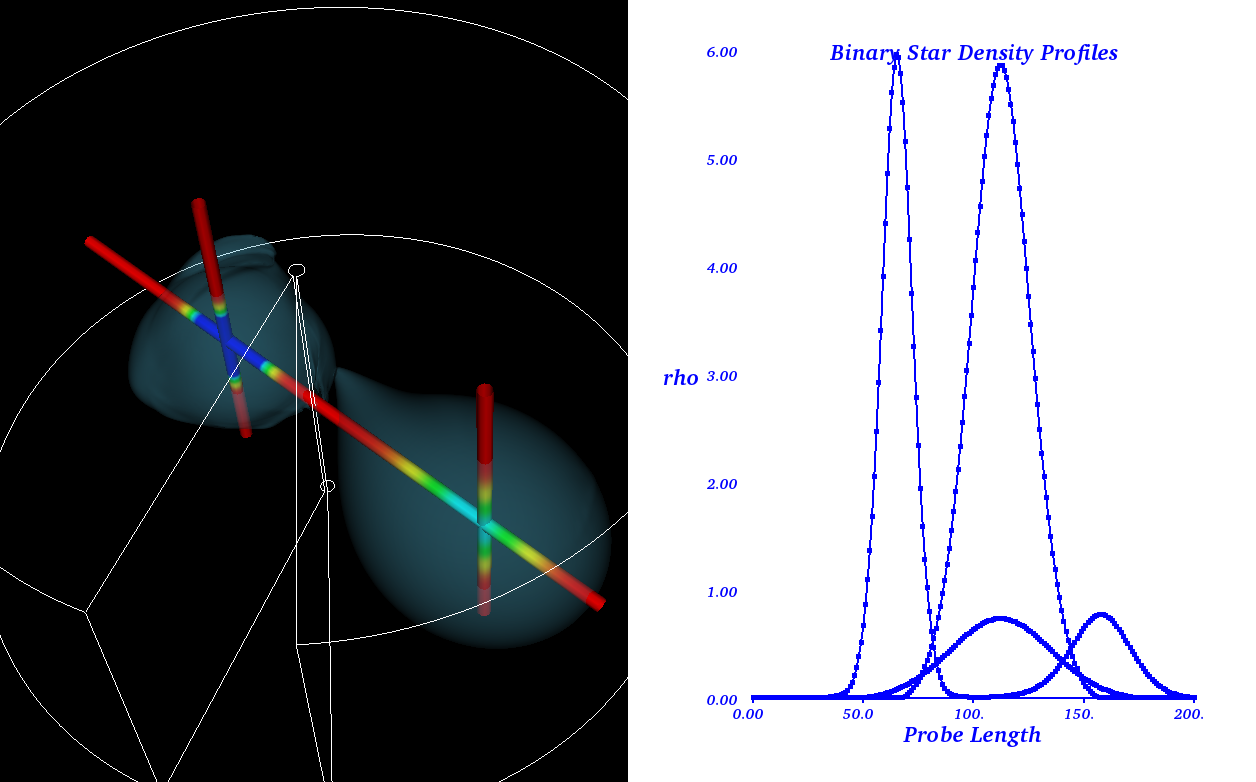
Within a couple of hours after I finished developing the above tutorial lesson, I successfully imported data from one of my group's binary star simulations (see a [[User:Tohline/IVAJ/Level1#Interpretation_of_Results|related discussion of this simulation]]) and used the 2D XYPlot tools to display three separate density profiles cut through the volume occupied by the binary system. The following figure displays a VisTrails spreadsheet screenshot of these profiles, plotted adjacent to the "live" display of the star system's partially transparent, 3D iso-density contour. | |||
<table align="center" border="1"> | |||
<tr><th align="center">Figure 5: Binary Star Density Profiles</th></tr> | |||
<tr> | |||
<td align="center"> | |||
[[File:DWDBinaryStars.png|450px|Default Workflow]] | |||
</td> | |||
</tr> | |||
</table> | |||
=Making a Movie= | |||
Here is a set of steps that can be followed to construct an animated gif (movie) from a set of images that have been constructed using VisTrails. | |||
* Use the "Explore" feature of VisTrails to sample a parameter range and thereby generate a sequences of spreadsheet images. | |||
* After viewing the spreadsheet results, use the spreadsheet's "Export/Separately" menu option to dump the image sequence into a new (otherwise empty) file folder. By default, VisTrails will name the files: a1.png, a2.png, a3.png, etc. | |||
* Via the Mac's terminal window, change directories into the folder that contains the image sequence. Type the following command: | |||
<pre>convert -set delay 3 -colorspace GRAY -colors 16 -dispose 1 -loop 0 -scale 50% *.png Output.gif</pre> | |||
* Related information: | |||
** I initially extracted this recommended "convert" instruction from [http://pages.uoregon.edu/noeckel/MakeMovie.html Jens Nöckel's web site]. | |||
** My Mac contains a manual on this "convert" instruction (man convert); it points out that, "The <b>convert</b> program is a member of the ImageMagick(1) suite of tools." | |||
** The Mac's "convert" manual also refers to a [http://www.imagemagick.org/script/convert.php convert website]. | |||
* Finally, simply upload the "Output.gif" file to the VisTrails wiki site, then insert it into the desired wiki page just as you would insert a single image. | |||
<!-- [[Image:LSUtest01.gif|200px|Test Animated gif]] --> | |||
<!-- [[Image:LSU_Stable.animated.gif|74px|Test Animated gif]] --> | |||
[[Image:pivotingBox03.gif|250px|Test Animated gif]] | |||
=Related Discussions= | =Related Discussions= | ||
* [[User:Tohline/vtk/Understanding#Understanding_vtk_Tools_Inside_VisTrails|Understanding vtk Tools Inside VisTrails]] | * [[User:Tohline/vtk/Understanding#Understanding_vtk_Tools_Inside_VisTrails|Understanding vtk Tools Inside VisTrails]] | ||
Latest revision as of 20:10, 12 September 2015
XY Plots Tutorial

|
|---|
| | Tiled Menu | Tables of Content | Banner Video | Tohline Home Page | |
Getting Started
Here we delve into §4.12 (p. 62) of the VTK User's Guide, authored and published by Kitware, Inc., in an effort to learn how to draw normal two-dimensional (XY) line plots.
1. Inside VisTrails, open, then execute "xyPlot.vt" without making any changes to the default pipeline or to any module parameters:
- Follow this directory path: VisTrails/examples/vtk_examples/Annotation/xyPlot.vt
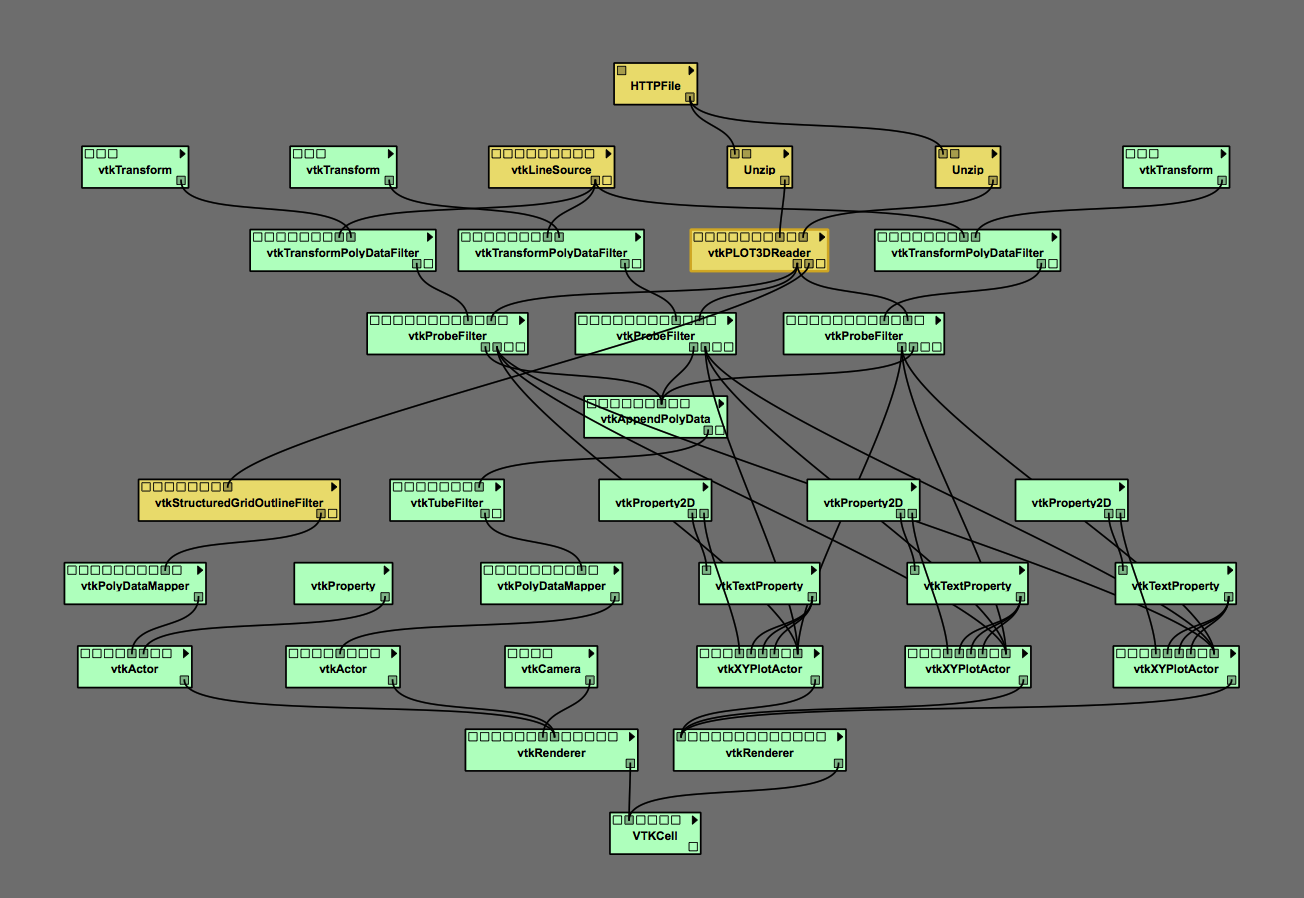
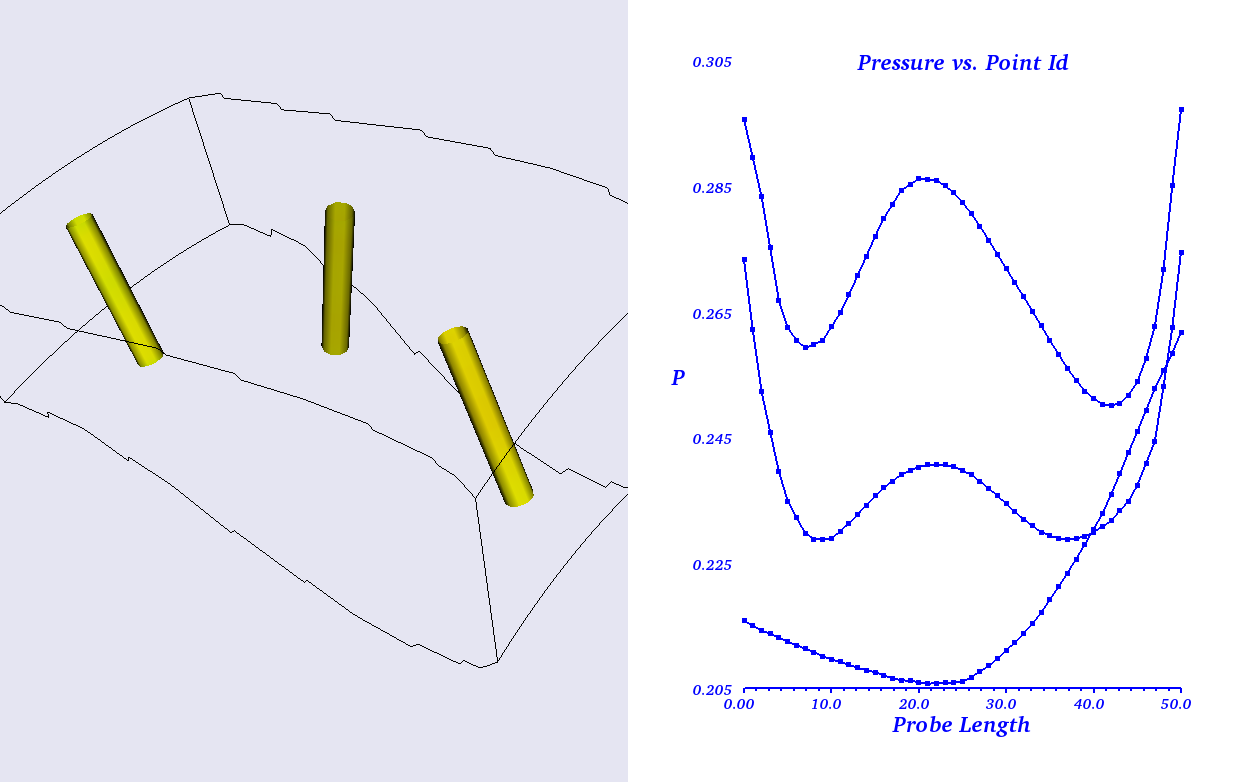
- The default workflow pipeline is shown in the top panel of the following figure. Upon execution, the default composite image that pops up in the VisTrails spreadsheet window is shown in the bottom panel.
| Figure 1: Default |
|---|
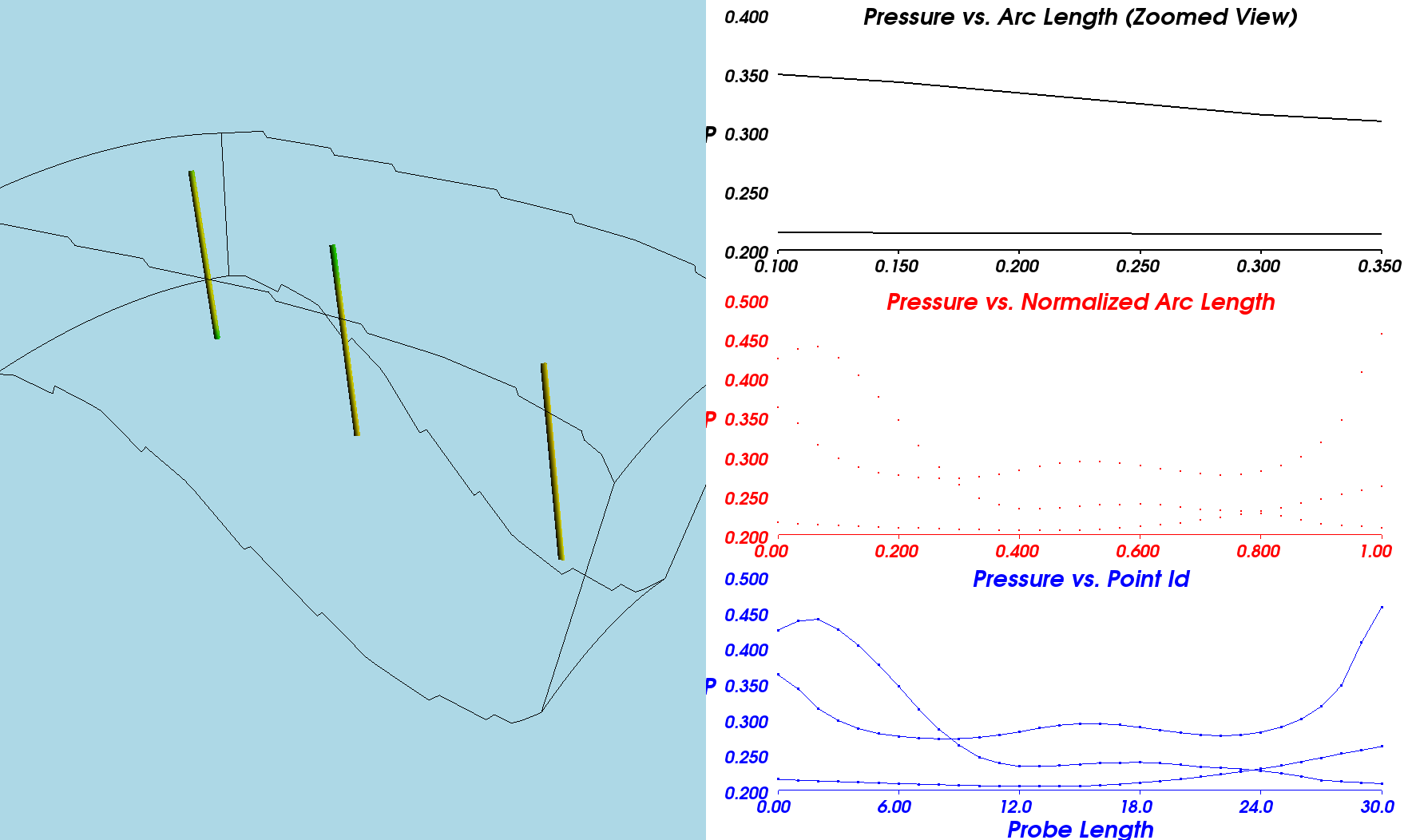
- The default image (left) and line-plots (right) displayed here in the bottom figure panel illustrate how the VTK library — and VisTrails, in particular — can be used to probe the properties of a three-dimensional scalar dataset. As can be deduced by alternately clicking on one, then the other, of the workflow's "unzip" methods, the particular datasets being analyzed are combq (containing the scalar data) and combxyz (containing grid information). This pair of binary datasets has been provided in a very strick format that is understood by the "PLOT3DReader"; they are used throughout the VTK textbook to illustrate a wide range of capabilities of the VTK library. For example, as we have illustrated in a separate tutorial chapter, they have been used to illustrate color mapping techniques.
- Notice that, inside the spreadsheet window, the segment of the displayed image that has a light blue background is "live;" that is, one can fly around or zoom into/out of the configuration with the appropriate mouse clicks and/or key strokes. In contrast to this, the set of three 2D line plots is stagnant.
2. Modify background colors:
- Looking near the bottom of the default workflow pipeline, we see that the spreadsheet window (generated by VTKCell) has been constructed by piecing together two separate renderings: the "vtkRenderer" on the left generates the left half of the composite image — that is, the live, 3D rendering on the light blue background — while the "vtkRenderer" on the right generates the three line plots on a white background.
- The default background colors that have been specified for these two separate renderings is revealed by clicking on either one of the two "vtkRender" modules: The SetBackground method for the module on the left contains the RGB values (0.6784, 0.8471, 0.902) — which generates light blue — while the SetBackground method for the module on the right contains the RGB values (1,1,1) — which generates white.
- In order to play with background colors, change either — or both — background color specifications, then re-execute the workflow.
Understanding Role of Various Modules
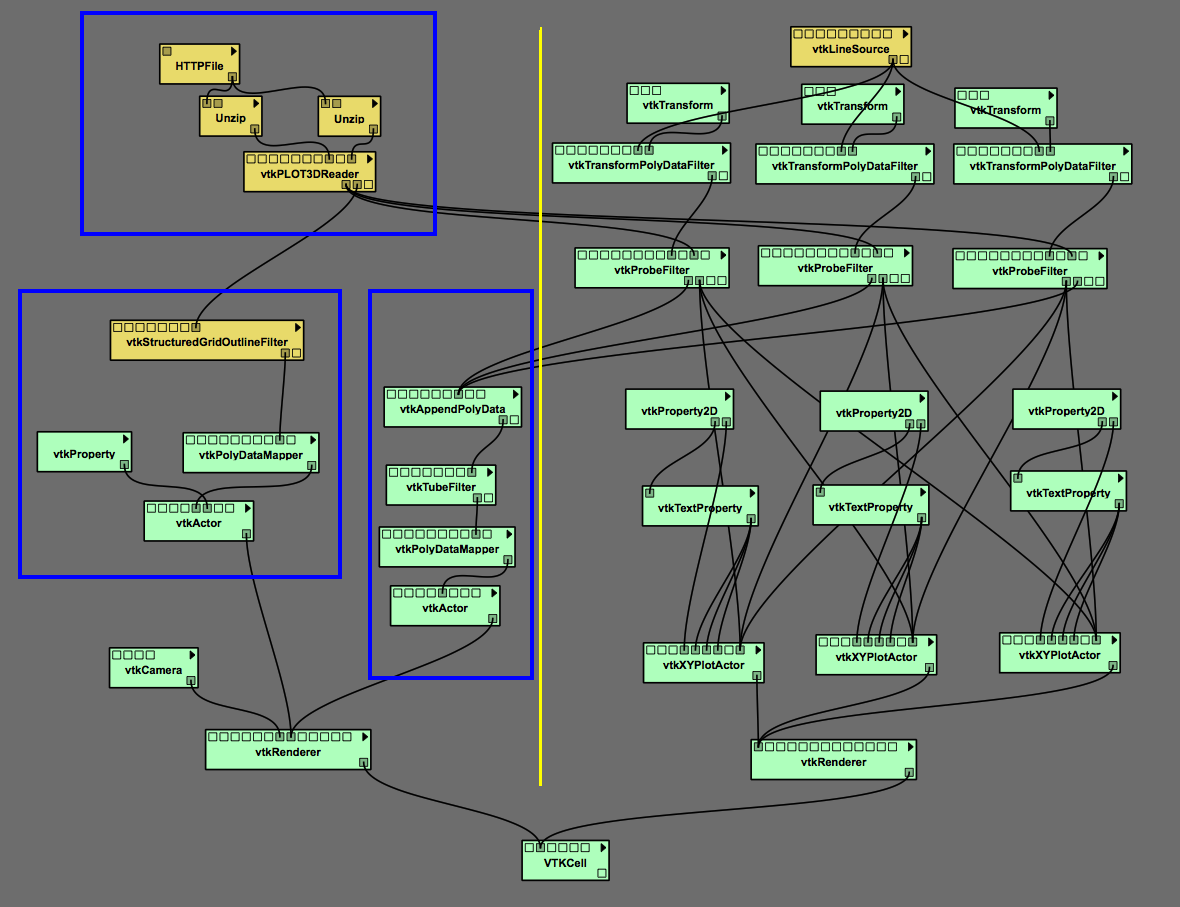
3. In Figure 2, we have rearranged the layout of the workflow in order to make the differentiation of tasks clearer; the snapshot of this workflow layout also has been annotated in order to aid in differentiation of tasks. The overall functionality of the workflow has not changed and execution will produce the same composite rendered image as displayed, above, in the bottom panel of Figure 1.
| Figure 2: Rearranged Workflow |
|---|
- To the left of the vertical yellow line in Figure 2, several distinct module groups have been identified by the three blue-bordered boxes:
- The uppermost group of modules is used to read in the 3D, "comb" fluid flow data set.
- The lower, left-most blue-bordered box identifies the modules that are used to draw the (black) boundaries of the 3D data set in the lefthand "live" portion of the spreadsheet window.
- The lower, right-most blue-bordered box identifies the group of modules that is used to draw three vertical, multi-colored "posts" inside of the 3D volume. The location, tilt, length, radius, etc. of each "post" is prescribed by variable values that have been specified inside one of the three vtkProbeFilter modules (found to the right of the vertical yellow line in Figure 2).
- Modules that lie to the right of the vertical yellow line in Figure 2 are used to draw the set of three different 2D line-plots; for the most part, these have, in turn, been grouped into three sets (columns) containing an identical set of modules. Each column of modules in the Figure 2 workflow diagram is used to draw one of the three separate 2D line-plots.
4. Placing each 2D Plot
As we shall explore more fully below, the vtkXYPlotActor module plays a key role in specifying the layout and annotation of each 2D plot, as the module contains a large number of methods whose values can be specified by the user. In §4.12, the VTK User's Guide explicitly describes how the location and relative size of an individual plot is specified. The following explanation is provided:
|
"The PositionCoordinate instance variable defines the location of the lower-left corner of the x-y plot (specified in normalized viewport coordinates), and the Position2Coordinate instance variable defines the upper-right corner. (Note: The Position2Coordinate is relative to PositionCoordinate, so you can move the vtkXYPlotActor around the viewport by setting just the PositionCoordinate.) The combination of the two position coordinates specifies a rectangle in which the plot will lie." |
||
So, "SetPosition" is essentially the x-y coordinates of the location of the bottom-left corner of a 2D plot, while "SetPosition2" essentially specifies the width and height of the 2D plot. The default values specified for "SetPosition" and for "SetPosition2" in all three of the 2D plots are shown here, immediately following the above quote. Notice that all three have same width/height specifications (100% & 33%; see SetPosition2 values), but the bottom-left corner location differs.
5. Demonstrate the functionality of each identified module grouping:
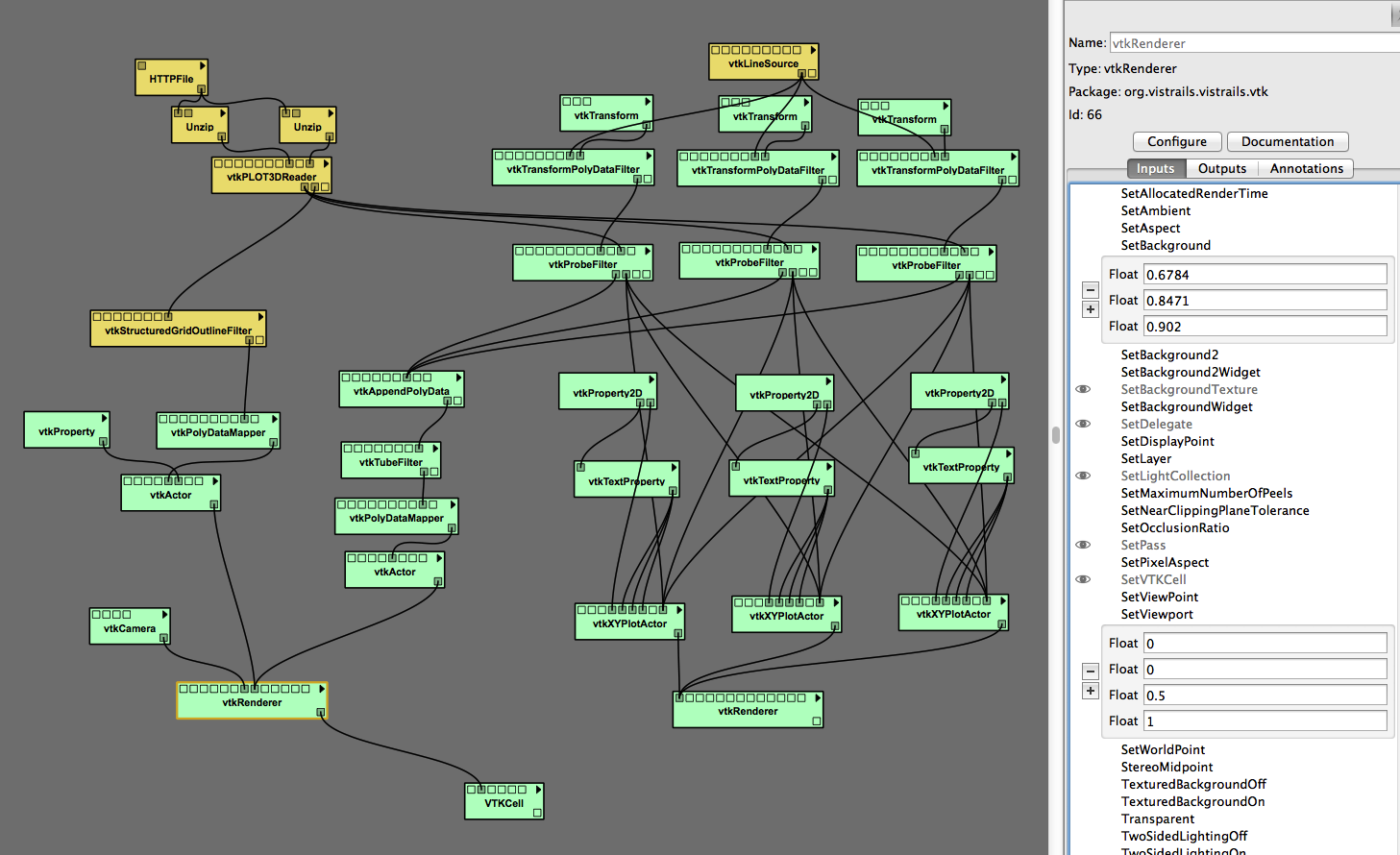
- Suppose we want to remove all three 2D plots and just render the 3D configuration that is displayed in the lefthand portion of the default spreadsheet image (bottom panel of Figure 1)? We should be able to do this inside the workflow window by severing the connection between the vtkCell module and the right-most vtkRenderer module — the one used to draw all of the 2D line-plots. Figure 3A shows this modified (severed) workflow (top panel) as well as the resulting spreadsheet image (bottom panel).
- The result is that the rendered 3D image (left half of the lower, Figure 3A panel image) is fine, but a garbage image has been drawn in the right half of the image.
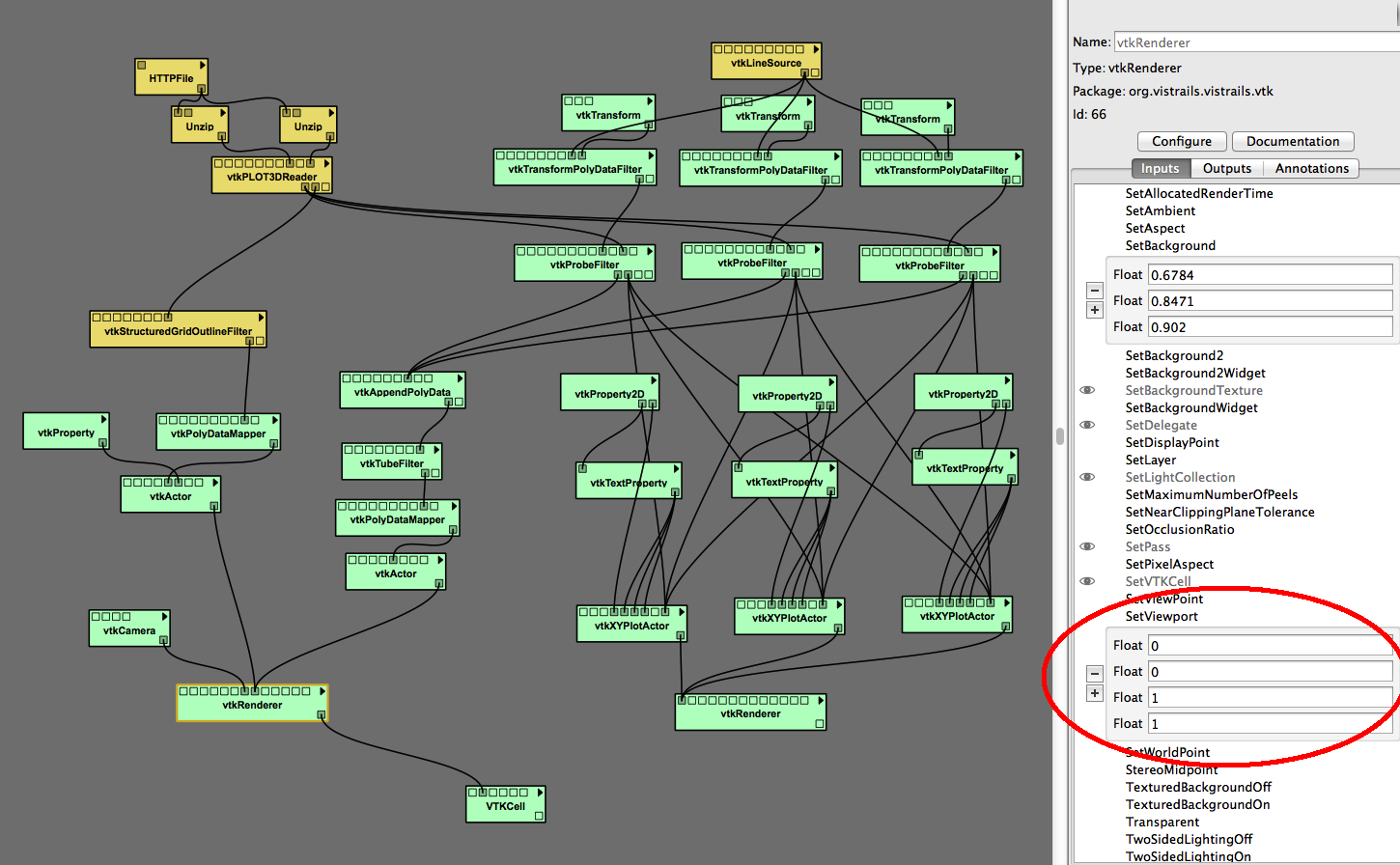
- Looking more closely at the list of methods that are available in the vtkRenderer module [see righthand list in the top (workflow) panel of Figure 3A], we see that, for the default demonstration, the "SetViewport" coordinates were set to (0.0,0.0) and (0.5, 1.0). These coordinates effectively play the same role as the SetPosition and SetPosition2 coordinates discussed above, in that the first pair specifies the location of the lower left-hand corner of the image within the spreadsheet window while the second pair specifies the width/height of the image in that window. Notice that, by default, the 3D "live" image is set up to fill only 50% of the window. As is illustrated in the two panels of Figure 3B, by changing the second coordinate pair to (1.0,1.0), the problem is fixed as the rendered 3D image (bottom panel) is stretched across 100%, rather than just 50%, of the spreadsheet window.
| Remove 2D Plots | ||
|---|---|---|
| Figure 3A: Default Viewport Value | Figure 3B: Modified Viewport Value | |
- The workflow displayed in the top panel of Figure 4 has been modified (from the one shown in Figure 2) to generate only a single 2D plot, and to stretch the plot (bottom panel of Figure 4) so that its height matches the the height of the spreadsheet window. Specifically, the modified workflow contains only one set — instead of three sets — of modules dedicated to drawing a 2D x-y plot (the set of modules enclosed by the blue-bordered box) and, inside the vtkXYPlotActor module, the "SetPosition2" coordinate-pair has been set to (1.0, 1.0). Other parameter-value modifications are discussed below.
| Figure 4: Displaying a Single 2D Plot |
|---|
Other Parameters Available for Modification
The following table identifies a variety of parameter values (assigned within a variety of Modules) that were changed or switched on/off in order to modify the appearance and/or content of the "Pressure vs. Point Id" line-plot that is displayed in the bottom panel of Figure 4. This is just a sampling of the large number of parameters that can be specified/modified in order to achieve a desired 2D plot outcome. Here are a few parameters of special note:
- vtkTransform:RotateY — the cylindrical columns in the "live" 3D figure do not have to be vertical; the middle column displayed in the bottom panel of Figure 4 has been tipped at an angle of 60°. The middle curve drawn in the 2D plot has changed accordingly, as each curve displays how the pressure is varying along one of the identified columns.
- vtkXYPlotActor:SetBorder — The 2D plot shown in the bottom panel of Figure 4 includes a 50-px (?) wide white border. This is aesthetically more pleasing, as the axis labels and the figure title are not crammed against the edge of the image (as they are, above, in the bottom panel of Figure 1).
| Module | Parameter | Value | |
|---|---|---|---|
| Default | For Figure 4 | ||
| vtkTransform | RotateY | 90 | 60 |
| Translate | (9.2, 0.0, 31.2) | (9.2, -2.0, 31.2) | |
| vtkTubeFilter | SetRadius | 0.1 | 0.4 |
| SetNumberOfSides | --- | 10 | |
| vtkProperty2D | SetLineWidth | --- | 2 |
| SetPointSize | 3 | 5 | |
| vtkTextProperty | SetFontFamilyToArial | Yes | --- |
| SetFontFamilyToTimes | --- | Yes | |
| vtkXYPlotActor | SetBorder | --- | 50 |
| SetNumberOfXMinorTicks | --- | 6 | |
Binary Star System
Within a couple of hours after I finished developing the above tutorial lesson, I successfully imported data from one of my group's binary star simulations (see a related discussion of this simulation) and used the 2D XYPlot tools to display three separate density profiles cut through the volume occupied by the binary system. The following figure displays a VisTrails spreadsheet screenshot of these profiles, plotted adjacent to the "live" display of the star system's partially transparent, 3D iso-density contour.
| Figure 5: Binary Star Density Profiles |
|---|
Making a Movie
Here is a set of steps that can be followed to construct an animated gif (movie) from a set of images that have been constructed using VisTrails.
- Use the "Explore" feature of VisTrails to sample a parameter range and thereby generate a sequences of spreadsheet images.
- After viewing the spreadsheet results, use the spreadsheet's "Export/Separately" menu option to dump the image sequence into a new (otherwise empty) file folder. By default, VisTrails will name the files: a1.png, a2.png, a3.png, etc.
- Via the Mac's terminal window, change directories into the folder that contains the image sequence. Type the following command:
convert -set delay 3 -colorspace GRAY -colors 16 -dispose 1 -loop 0 -scale 50% *.png Output.gif
- Related information:
- I initially extracted this recommended "convert" instruction from Jens Nöckel's web site.
- My Mac contains a manual on this "convert" instruction (man convert); it points out that, "The convert program is a member of the ImageMagick(1) suite of tools."
- The Mac's "convert" manual also refers to a convert website.
- Finally, simply upload the "Output.gif" file to the VisTrails wiki site, then insert it into the desired wiki page just as you would insert a single image.