Difference between revisions of "User:Tohline/vtk/XYPlotTutorial"
(Insert quote from VTK User's Guide regarding SetPosition) |
|||
| Line 68: | Line 68: | ||
</tr> | </tr> | ||
</table> | </table> | ||
So, "SetPosition" is essentially the x-y coordinates of the ''location'' of the bottom-left corner of a 2D plot, while "SetPosition2" essentially specifies the width and height of the 2D plot. The default values specified for "SetPosition" and for "SetPosition2" in all three of the 2D plots are shown immediately following the above quote. | |||
5. Demonstrate the functionality of each identified module grouping: | 5. Demonstrate the functionality of each identified module grouping: | ||
Revision as of 00:57, 11 September 2015
XY Plots Tutorial

|
|---|
| | Tiled Menu | Tables of Content | Banner Video | Tohline Home Page | |
Getting Started
Here we delve into §4.12 (p. 62) of the VTK User's Guide, authored and published by Kitware, Inc., in an effort to learn how to draw normal two-dimensional (XY) line plots.
1. Inside VisTrails, open, then execute "xyPlot.vt" without making any changes to the default pipeline or to any module parameters:
- Follow this directory path: VisTrails/examples/vtk_examples/Annotation/xyPlot.vt
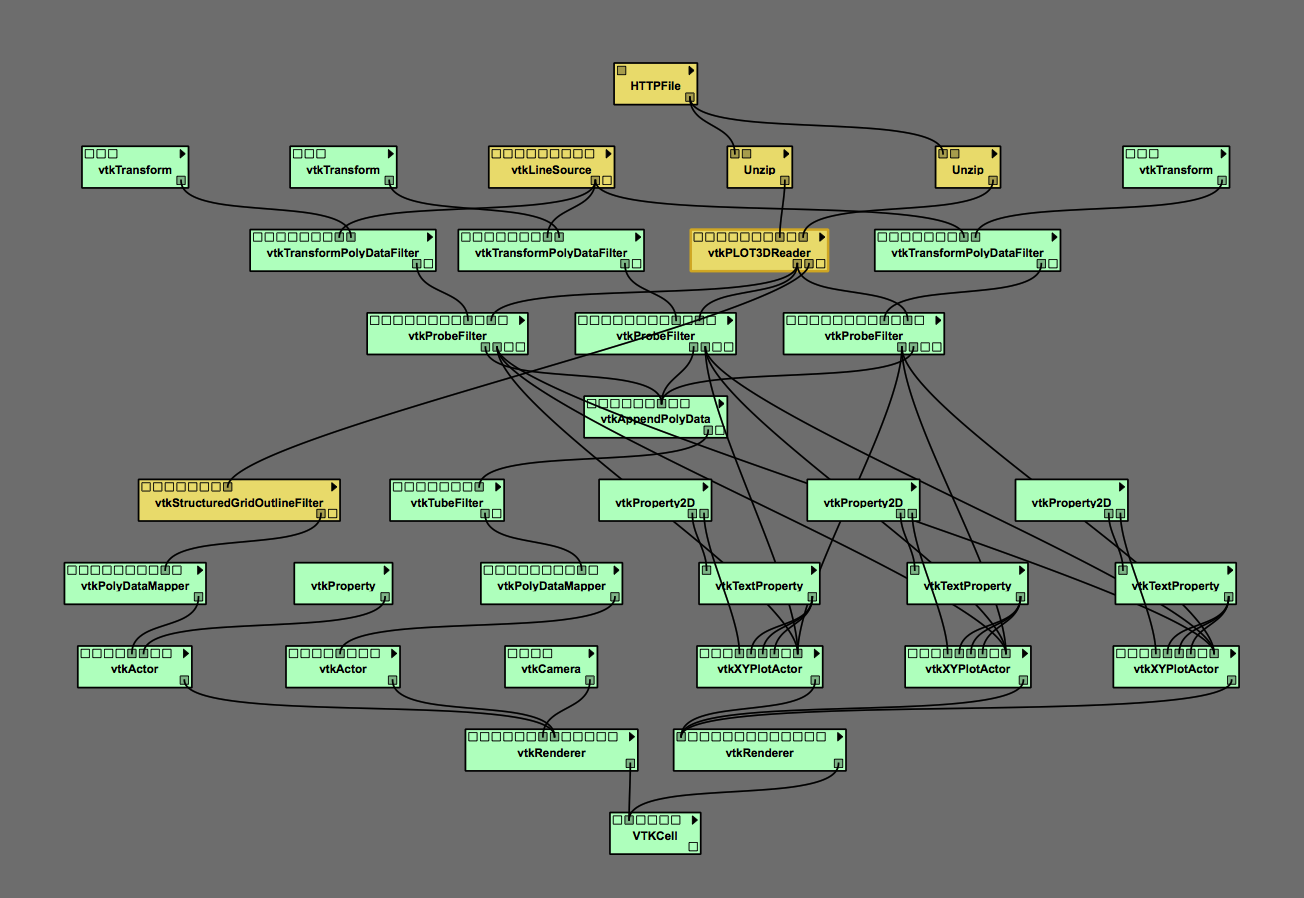
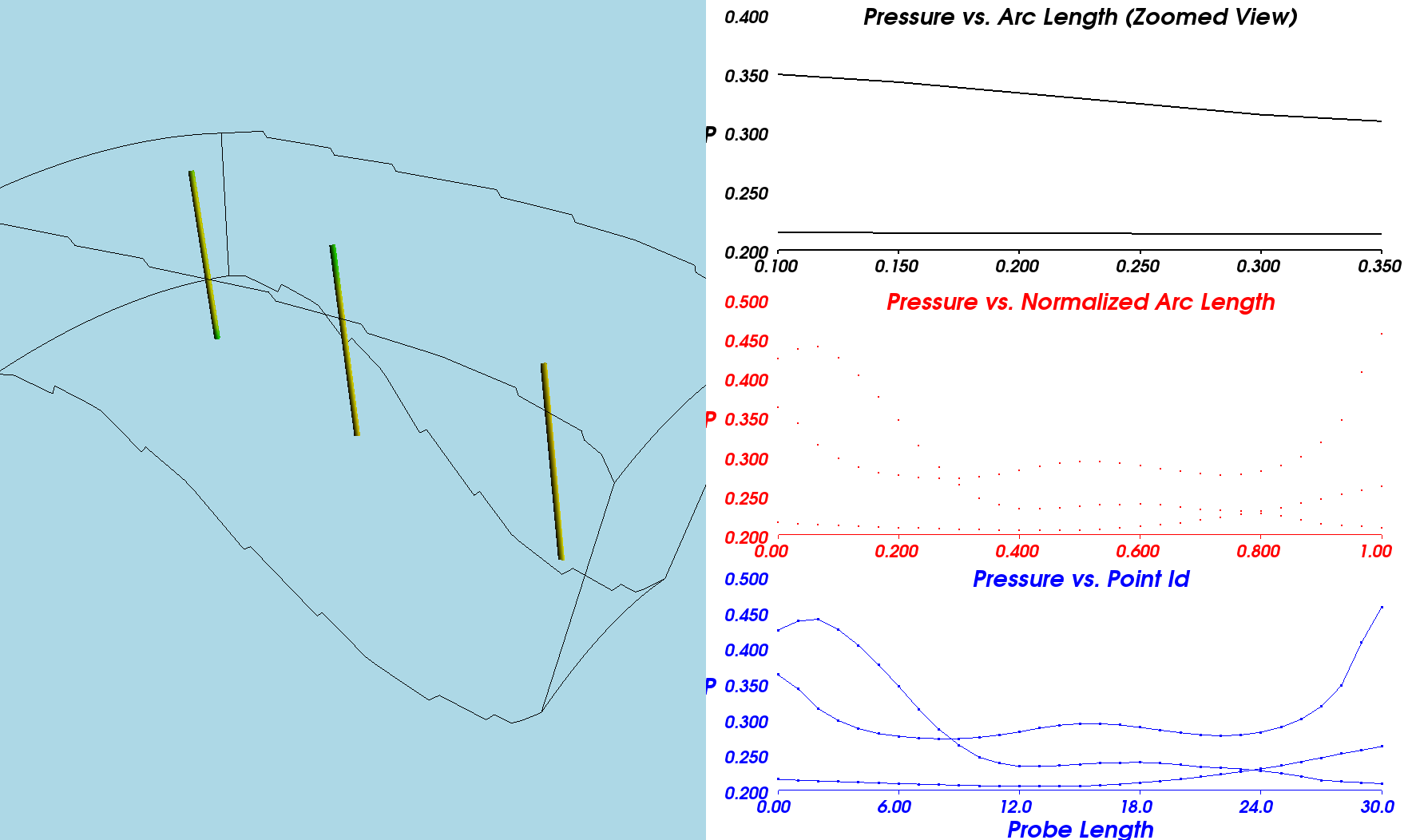
- The default workflow pipeline is shown in the top panel of the following figure. Upon execution, the default composite image that pops up in the VisTrails spreadsheet window is shown in the bottom panel.
| Figure 1: Default |
|---|
- The default image (left) and line-plots (right) displayed here in the bottom figure panel illustrate how the VTK library — and VisTrails, in particular — can be used to probe the properties of a three-dimensional scalar dataset. As can be deduced by alternately clicking on one, then the other, of the workflow's "unzip" methods, the particular datasets being analyzed are combq (containing the scalar data) and combxyz (containing grid information). This pair of binary datasets has been provided in a very strick format that is understood by the "PLOT3DReader"; they are used throughout the VTK textbook to illustrate a wide range of capabilities of the VTK library. For example, as we have illustrated in a separate tutorial chapter, they have been used to illustrate color mapping techniques.
- Notice that, inside the spreadsheet window, the segment of the displayed image that has a light blue background is "live;" that is, one can fly around or zoom into/out of the configuration with the appropriate mouse clicks and/or key strokes. In contrast to this, the set of three 2D line plots is stagnant.
2. Modify background colors:
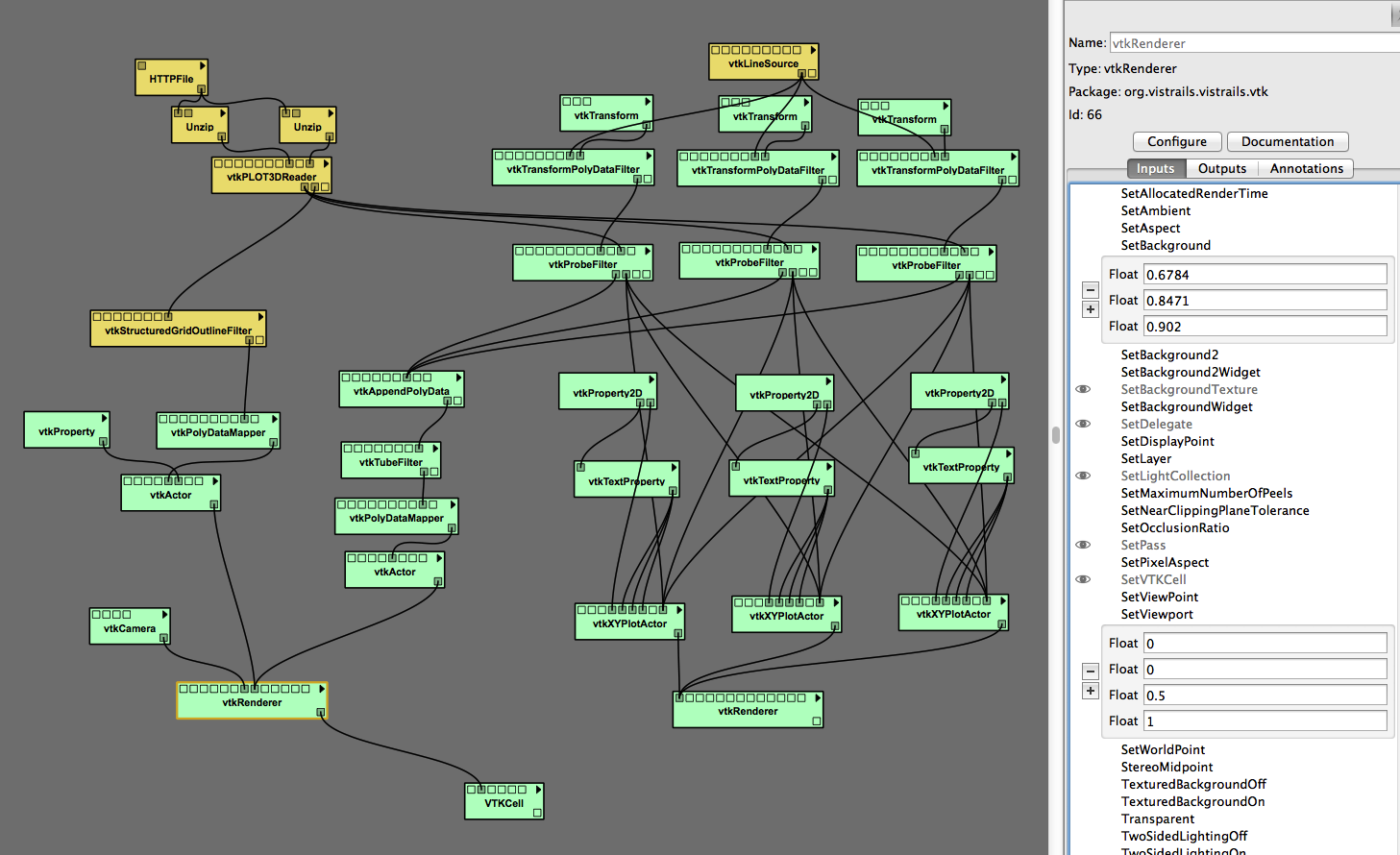
- Looking near the bottom of the default workflow pipeline, we see that the spreadsheet window (generated by VTKCell) has been constructed by piecing together two separate renderings: the "vtkRenderer" on the left generates the left half of the composite image — that is, the live, 3D rendering on the light blue background — while the "vtkRenderer" on the right generates the three line plots on a white background.
- The default background colors that have been specified for these two separate renderings is revealed by clicking on either one of the two "vtkRender" modules: The SetBackground method for the module on the left contains the RGB values (0.6784, 0.8471, 0.902) — which generates light blue — while the SetBackground method for the module on the right contains the RGB values (1,1,1) — which generates white.
- In order to play with background colors, change either — or both — background color specifications, then re-execute the workflow.
Understanding Role of Various Modules
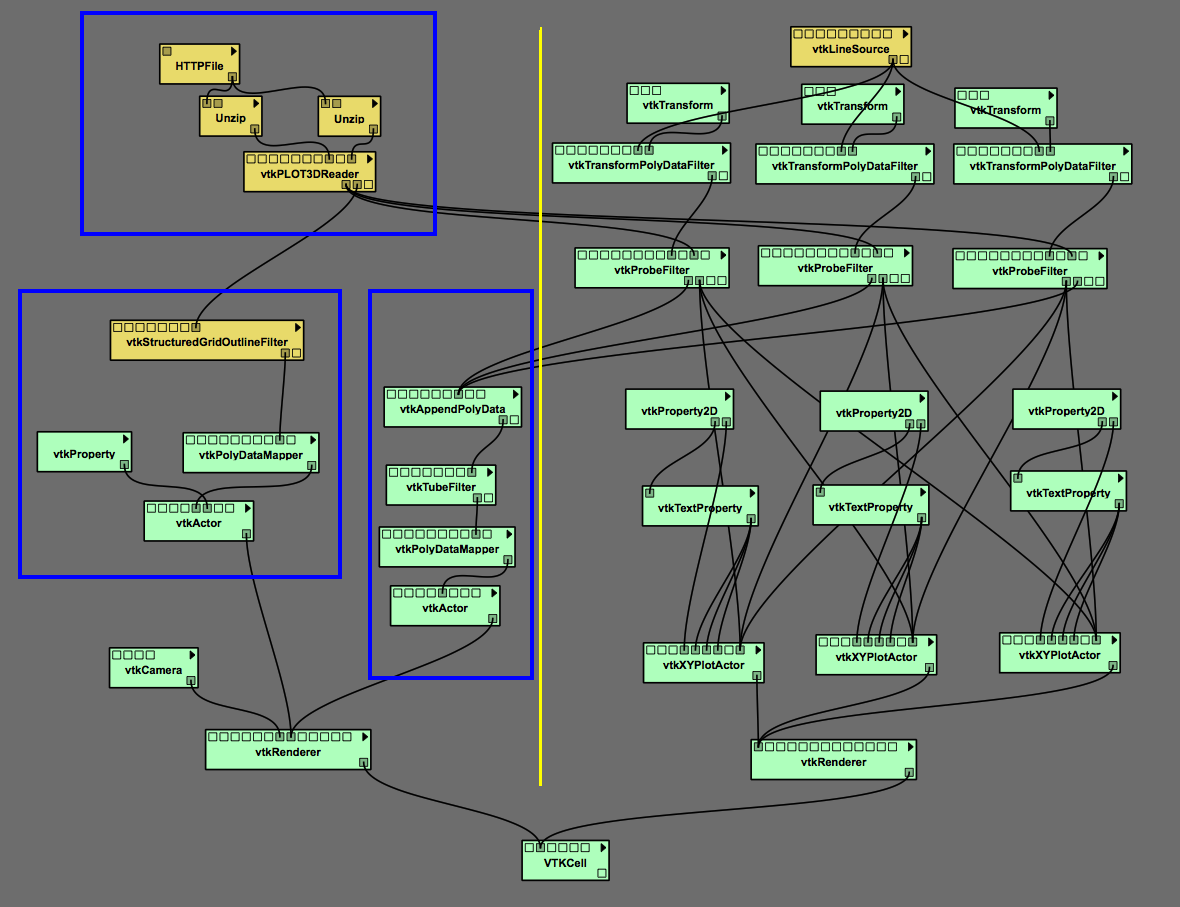
3. In Figure 2, we have rearranged the layout of the workflow in order to make the differentiation of tasks clearer; the snapshot of this workflow layout also has been annotated in order to aid in differentiation of tasks. The overall functionality of the workflow has not changed and execution will produce the same composite rendered image as displayed, above, in the bottom panel of Figure 1.
| Figure 2: Rearranged Workflow |
|---|
- To the left of the vertical yellow line in Figure 2, several distinct module groups have been identified by the three blue-bordered boxes:
- The uppermost group of modules is used to read in the 3D, "comb" fluid flow data set.
- The lower, left-most blue-bordered box identifies the modules that are used to draw the boundaries of the 3D data set.
- The lower, right-most blue-bordered box identifies the group of modules that is used to draw three vertical, multi-colored "posts" inside of the 3D volume.
- Modules that lie to the right of the vertical yellow line in Figure 2 are used to draw the set of three different 2D line-plots; for the most part, these have, in turn, been grouped into three sets (columns) containing an identical set of modules. Each column presumably is used to draw one of the three separate 2D line-plots.
4. Placing each 2D Plot
As we shall explore more fully below, the vtkXYPlotActor module plays a key role in specifying the layout and annotation of each 2D plot, as the module contains a large number of methods whose values can be specified by the user. In §4.12, the VTK User's Guide explicitly describes how the location and relative size of an individual plot is specified. The following explanation is provided:
|
"The PositionCoordinate instance variable defines the location of the lower-left corner of the x-y plot (specified in normalized viewport coordinates), and the Position2Coordinate instance variable defines the upper-right corner. (Note: The Position2Coordinate is relative to PositionCoordinate, so you can move the vtkXYPlotActor around the viewport by setting just the PositionCoordinate.) The combination of the two position coordinates specifies a rectangle in which the plot will lie." |
||
So, "SetPosition" is essentially the x-y coordinates of the location of the bottom-left corner of a 2D plot, while "SetPosition2" essentially specifies the width and height of the 2D plot. The default values specified for "SetPosition" and for "SetPosition2" in all three of the 2D plots are shown immediately following the above quote.
5. Demonstrate the functionality of each identified module grouping:
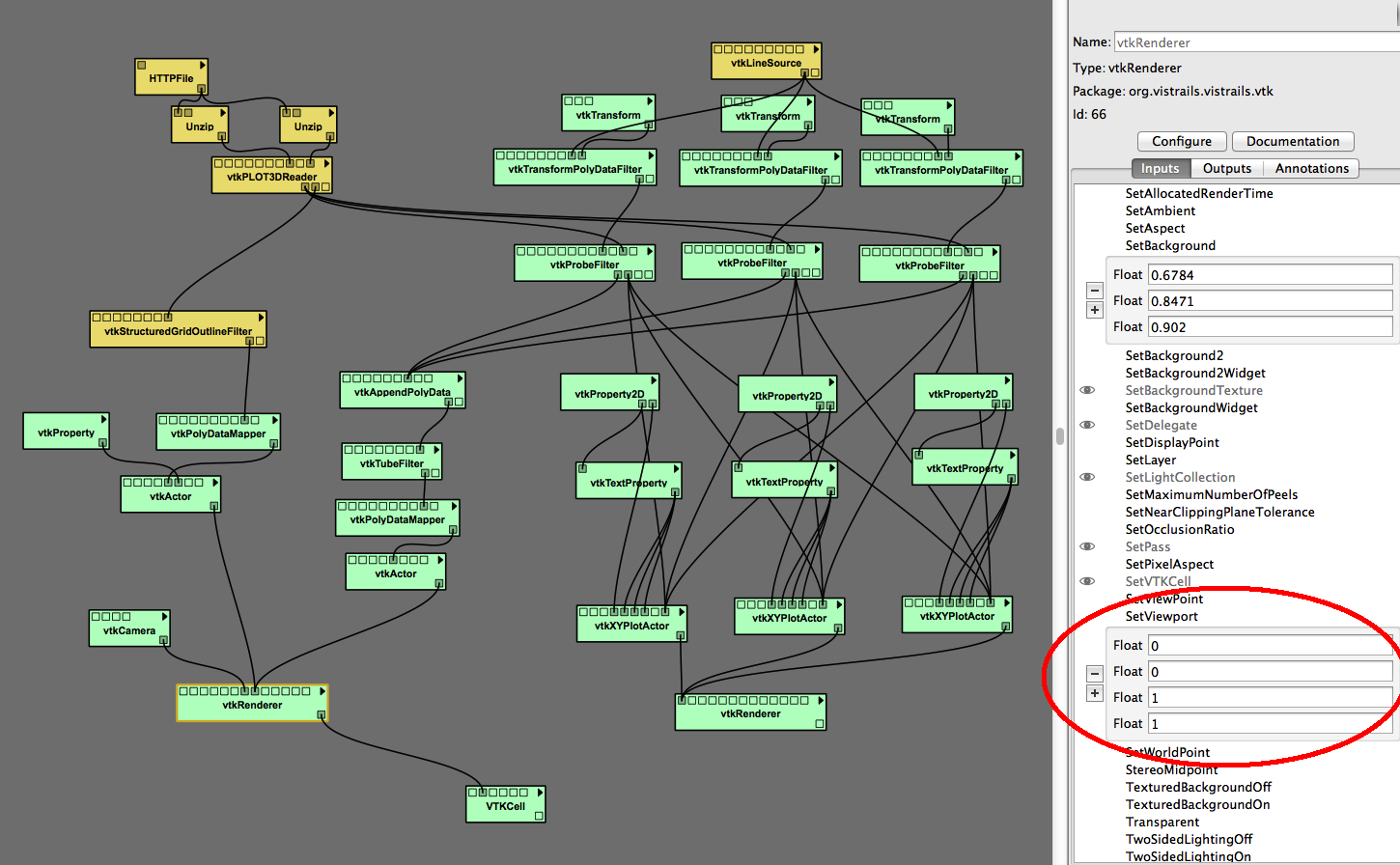
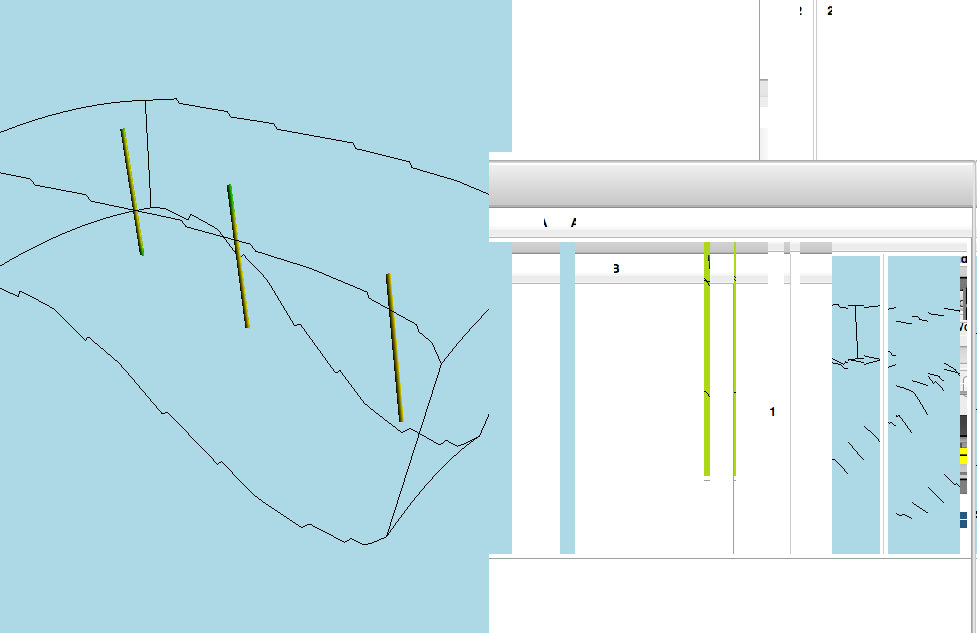
- Suppose we want to remove all three 2D plots and just render the 3D configuration that is displayed in the lefthand portion of the default spreadsheet image (bottom panel of Figure 1)? We should be able to do this by severing the connection between the vtkCell module and the right-most vtkRenderer module — the one used to draw all of the 2D line-plots. Figure 3 shows this modified (severed) workflow (top panel) as well as the resulting spreadsheet image (bottom panel).
- The result is that the rendered 3D image (left half of the lower panel image) is fine, but a garbage image has been drawn in the right half of the image.
- Looking more closely at the list of methods that are available in the vtkRenderer module (see righthand list in the top (workflow) panel of Figure 3), we see that, for the default demonstration, the "SetViewport" coordinates were set to (0.0,0.0) and (0.5, 1.0). By changing the second coordinate pair to (1.0,1.0), the problem is fixed as the rendered 3D image is stretched across 100%, rather than just 50%, of the spreadsheet window.
| Figure 3: Remove 2D Plots | |
|---|---|
| Default Viewport Value | Modified Viewport Value |